[Deezer] Télécharger / Ripper les musiques que vous écoutez

Salut la compagnie,
Pour continuer sur cette bonne année, je vous propose aujourd'hui de comprendre la méthode que j'ai utilisée pour récupérer des morceaux de musique sur Deezer !
Bien entendu, si je vous parle ici d'une méthode, c'est d'une vraie méthode, et non pas d'une méthode qui consiste à utiliser le micro de l'ordinateur, le vieux dictaphone de papy, l'installation d'une extension pour navigateur venant de "Faites Moi Confiance Et Vous.Aurez Une Belle.Surprise" ou n'importe quel autre bricolage en carton-pâte ^^
Ici donc, vous n'aurez pas besoin d'installer de logiciel, ni d'ajouter d'extension à votre navigateur ;)
Dans un premier temps je vous détaillerais la méthodologie que j'ai utilisée pour parvenir à l'objectif ... bien entendu vous pouvez directement passer à la fin pour savoir comment faire sans explication ... mais avant, un petit rappel s'impose :
Le script, et l'explication fournie dans cet article sont là à titre d'information.
Cet article est écrit dans l'objectif de fournir des explications sur une méthode de Reverse Engineering.
Deezer est un service payant diffusant du contenu protégé, il est donc légalement "interdit" d'utiliser le contenu de cet article pour partager, ou utiliser gratuitement son contenu.
La méthode qui ne marche pas, et ne marchera pas :
Vous pouvez vous amuser à voir ce qui se passe côté "réseau" pour capturer le contenu audio ...
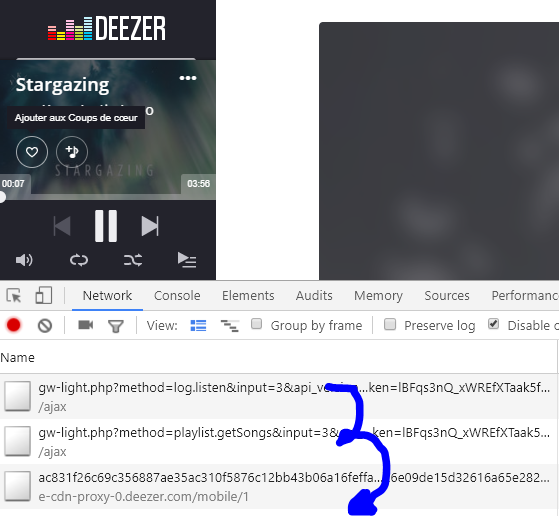
Je vous invite donc à ouvrir votre console avec la touche F12, et à vous mettre sur l'onglet "network" de la console qui apparaîtra
Ensuite, cliquez sur le bouton "play" du "player" de Deezer.
Vous devriez voir de l'activité dans la console.
2 appels du script "gw-light.php", puis un lien direct vers la musique ...
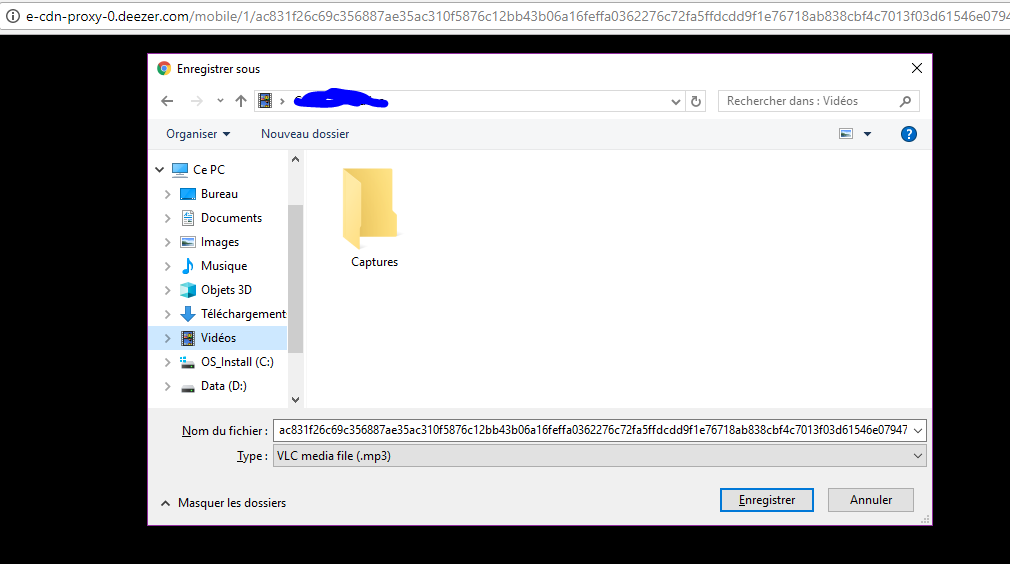
Faites un clic droit "ouvrir dans un nouvel onglet" ...
Et enregistrer (ctrl+s) sur votre ordinateur le fichier ...

Ouvrez le avec votre "player" préféré ... VLC et vous observerez donc votre musique avec en arrière-plan un bruit de chasse d'eau ... et tout le long de la musique ;)
Bref comme indiqué ... ça n'est pas la bonne méthode
La méthodologie (chapitre spécial "développeurs") :
Comme toutes plateformes modernes, Deezer utilise du HTML5 pour permettre l'écoute de son contenu "Audio".
Je suis donc partie de plusieurs suppositions :
- En HTML5, tout contenu multimédia sera considéré comme un objet ayant hérité de l'objet "HTMLMediaElement" ...
- Lorsque je clique sur pause ou sur lecture, Deezer va appeler les fonctions "pause" et "play" de cet objet !
J'ai donc décidé de modifier directement le prototype "pause" de "HTMLMediaElement"
Traduction :
Lorsqu'on modifie le prototype d'un objet, on modifie tous les objets ayant hérité de l'objet auquel appartient ce prototype.
En gros, si je modifie la fonction prototype "pause" de "HTMLMediaElement", alors, tous les objets qui sont des "HTMLMediaElement" verront leur fonction "pause" modifiée.
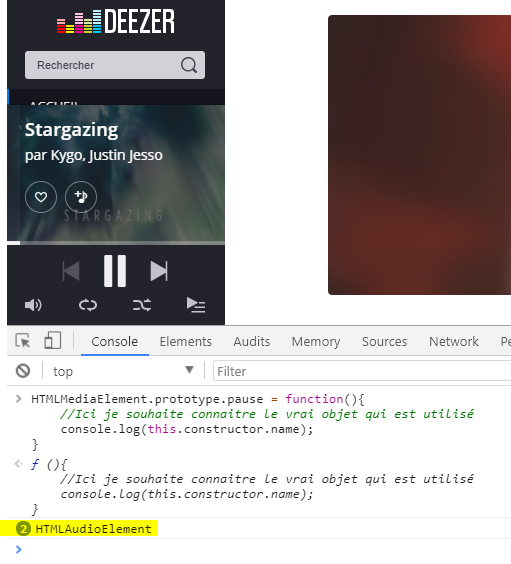
J'ai donc balancé ceci dans la console de mon navigateur :

Mon petit bout de code fait que lorsque la fonction "pause" est appelée, Il affiche le "type" de l'objet ...
J'utilise donc le petit player de Deezer pour écouter de la musique, je le mets en "pause" avec les boutons du player (automatiquement Deezer appelle la vraie fonction "pause" de son objet) et hop devinez quoi ?
Je récupère l'objet utilisé par Deezer.
Cet objet c'est "HTMLAudioElement" ;)
Je vais donc continuer à jouer avec les prototypes pour modifier cet objet afin de récupérer le contenu "Audio" qu'il utilise ...
Il est possible de copier en live ce qui est "joué" par l'objet "HTMLAudioElement" avec la méthode "captureStream".
Ainsi en modifiant le prototype, et en utilisant cette méthode, je pourrais récupérer un nouvel objet "mediaStream" ...
Je vais pouvoir désormais utiliser l'objet "MediaRecorder" pour capturer ce qui m'est renvoyé par l'objet "mediaStream"
Surprise Surprise ... la suite dans le prochain chapitre ...
Le code final
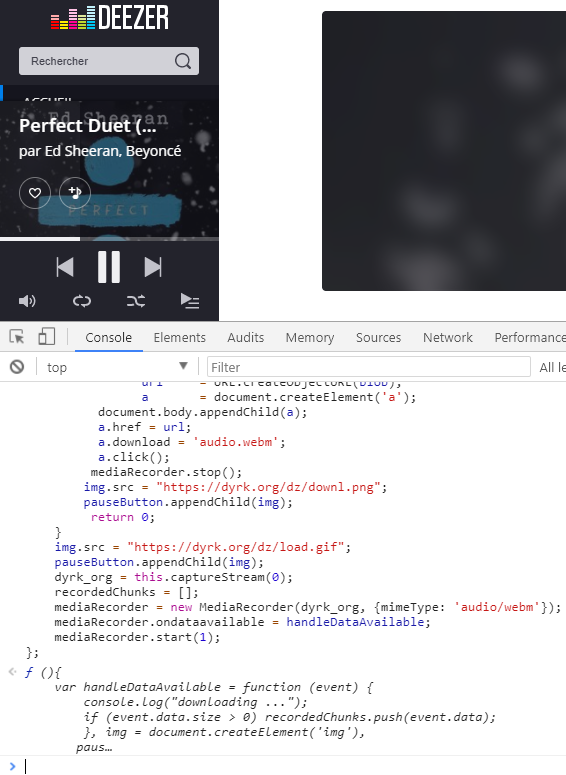
Après avoir réalisé les quelques petites étapes du chapitre précédent, j'ai réalisé ce morceau de code qui fait tout le travail pour nous ...
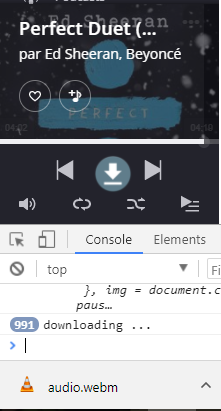
Il suffit de vous rendre sur Deezer .. de charger une musique, de cliquer sur le bouton play ... et de copier-coller ce code dans votre console (touche F12 de votre clavier, onglet console) , et de valider avec la touche "Entrée" !

Il vous faudra ensuite, mettre la musique en "pause" (mais elle ne se mettra pas en pause, car mon code remplace la fonction pause ;) )
Si tout se passe bien vous devriez alors voir le bouton pause changer !

Attendez la fin de la musique (ou un peu avant .. peu importe, ça capturera la séquence du moment où vous l'avez décidé au moment où vous l'arrêterez) , puis cliquez à nouveau sur le "nouveau" bouton pause (qui va encore une fois changer d'aspect ;) ).

Hop, un fichier "audio.webm" est téléchargé !
Youpi ;)
Conclusion
Si vous aussi vous disposez d'une plateforme de streaming, "audio", "video", alors il est important de verrouiller les fonctions que vous ne souhaitez pas voir réécrites ...
Pour cela il existe en javascript des méthodes comme "Object.freeze" ou "Object.seal", qui empêcheront de "modifier" / "customiser" un objet.
J'espère que vous aurez passé un agréable moment et que cet article vous aura apporté quelques connaissances ;)

Super intéressant !
Perso j’utilise une appli en .jar qui a la particularité de récupérer les infos comme l’artiste, l’album, pochette etc..
Sinon simple question mais je pense que oui, tu pense que c’est adaptable à d’autre plateforme comme MyCanal ou autre?
Merci à toi et pour le blog en général ;)
La technique en soi est une technique générique, donc je pense que c’est parfaitement adaptable à d’autre plateforme (sauf la partie ou je modifie l’aspect du bouton pause de Deezer qui en soit est plutôt de l’ordre du bonus), j’avais fait quelques trucs du même genre pour « ripper » des vidéos en HTML5
(j’ai cet article en tête, mais il doit y en avoir d’autre … le blog est vaste ;)
https://dyrk.org/2017/04/05/video-faites-vos-adieux-aux-drm-avec-ce-script/
)
Bonne soirée à toi ;)
Hello super intéressant le principe par lequel tu récupère la donnée !
Par contre ne serait il pas plus simple de récupèrer le son entrant dans l’ordinateur ? Mapper la carte son de sortie en entrée ?
Merci pour ton travail et bonne année à toi
Bonjour,
Je respecte beaucoup votre travail, vous pensez que cela peut marcher avec Sonia ?
Bonjour,
Je respecte beaucoup votre travail, vous pensez que cela peut marcher avec qobuz ?
merci c’est vraiment cool mais petite question est ce que il y a des risques d’être banni ?
Bonjour dyrk,
Après avoir lu l’article, j’ai eu quelques idées pour améliorer le script et ainsi pouvoir capturer un groupe de musique: Je met l’ensemble des musique que je souhaite copier dans ma play liste. et J’active un userscript que j’injecte grâce à TamperMonkey et je relance la page et je lance la lecture et j’attends la fin. De plus les musiques ont un vrai nom et pas simplement audio.webm. J’ai testé cela marche même avec les Pubs. A l’avenir Deezer pourra changer son player dans le futur et pourra ainsi causer le dysfonctionnement de mon code. Je publie ce code sur github ici : https://gist.github.com/Et7f3/34d2001ae01a84ac180b8de6b78af67a
Merci de partager cette technique c’est top :)
Je n’ai peut être pas compris mais cela ne semble pas fonctionner avec le script de BRAMI.
Quand je clic sur Pause j’ai bien :
on met en pause
on remet au début
on lance le telechargement
Mais ensuite j’ai le message suivant :
Blocage d’une requête multiorigines (Cross-Origin Request) : la politique « Same Origin » ne permet pas de consulter la ressource distante située sur https://e-cdns-proxy-3.dzcdn.net/mobile/1/38c53c21ec4679e6162fd63ae314ad0c609fbc1497f8b91b93cb87aa9022fc7962a97dfdba56ef60f2d8790f9a64950cc84bbcc2cee16e56dd00adba41f5e036e40cccc21c0299e1dc17df8df6d52f19. Raison : échec de la requête CORS
Et je ne vois jamais rien dans les téléchargements.
J’ai loupé quelque chose ?
Merci ça marche du feu de Dieu! :D
Super cool ! Mais ça ne fonctionne plus depuis que Deezer a mis son site à jour :)
Bonjour, j’utilise depuis longtemps déjà un petit programme ‘N°23 recorder‘ pour enregistrer mes musiques et je partage comment je fais avec cette vidéo sur mon drive:
https://drive.google.com/file/d/1PCUAKrsKBpQWLrYf3aNyO6Z8JDKtU_Du/view?usp=sharing
je possède un PC Packard bel Onetwo et suis sous win7.
Salut, est-ce détectable pas Hadopi? C
Bonjour,
Le copier/coller dans la console et son execution semble à présent bloqué.
J’ai tenté cela dans Firefox et Chrome.
Une idée ?
Merciiiiii :-)