[Video] Faites vos adieux aux DRM avec ce script !

Salut à tous,
Régulièrement je vous montre comment sur de nombreux sites, récupérer des vidéos.
En épluchant le code source ou les requêtes "réseaux", nous parvenons souvent à retrouver le fichier vidéo et donc à le télécharger ...
Mais parfois ça n'est pas possible ... un exemple concret ?
Tout simplement "Youtube" !
Bien entendu, et avant que des petits malins mettent en commentaire qu'il existe une multitude de logiciels qui y parviennent, je tiens à préciser que ça n'est pas impossible, mais qu'il faut s'y prendre d'une manière différente ... Alors si vous préférez utiliser des logiciels tout faits, au lieux de comprendre comment ceux-ci fonctionnent, vous n'êtes malheureusement pas sur le bon site ...
Comment tout cela fonctionne ?
La vidéo est chargée dynamiquement, morceau par morceau, parfois un peu d'audio, parfois un peu de vidéo, ...
Bref, nous n'avons pas "UN" fichier, mais plusieurs morceaux de fichier ... qui s'ils ne sont pas assemblés correctement ne fonctionnent pas ...
Là où la DRM intervient, c'est qu'en fait, chacun des morceaux téléchargés est "modifié" de manière à être inexploitable pour quiconque tenterait des les récupérer sans passer par l'utilisation normale du site, qui lui, "traduira" ces morceaux pour que vous puissiez profiter de l'immense privilège de les visionner !
Alors, lorsque je parle de DRM, certains ne savent pas vraiment ce que c'est ...
C'est donc pour ça, que je vais tenter de vous expliquer dans les grandes lignes, ce qu'est une DRM !
Qu'est-ce qu'une DRM
DRM, abréviation correspondant à Digital Right Management, et littéralement traduit par "Gestion Numérique des Droits" (GND).
C'est une "protection" que l'on applique à un contenu numérique :
- Une vidéo
- Un morceau musicale
- Un fichier audio
- Un e-Book
- ...
Pour faire simple, cette protection vous empêchera de lire et / ou partager un contenu sans le bon logiciel, le bon appareil, bref sans un contexte bien particulier défini par l'entreprise qui vous met à disposition ledit contenu...
Comment contourner une DRM
Deux méthodes s'offrent à vous ...
Soit vous plongez dans un code long, prenez votre mal en patience, et tentez de faire ce que l'on appelle du "Reverse Engineering", afin de comprendre comment sont mises en place la ou les protections pour pouvoir les enlever.
Soit vous filmez votre vidéo avec microphone et une caméra, car oui, on n'utilise pas de logiciel de screencast.
Passer par un logiciel dont on ne connaît pas le code source, c'est tricher, et tricher c'est le mal, et vous serez sévèrement puni pour ça ;)
Si je fais en sorte de vous éviter de télécharger et d'installer toute forme de logiciel et ou plugin, c'est parce que la plupart du temps vous ne savez pas vraiment ce que vous installez et d'où ça vient .. beaucoup de personnes utilisent probablement des cracks, ou téléchargent des softs douteux qui ... offrent pour la plupart d'entre eux, un accès V.I.P à des hackers sur votre ordinateur
Aussi, vous n'aurez besoin ni de passer par l'une ou l'autre de ces 2 méthodes ...
J'ai développé pour vous un script dont le job va être de capturer simultanément le son et les images d'une vidéo, puis les assembler, et enfin télécharger la vidéo une fois le son et l'image réassemblés !
La qualité sera bien sur différente de l'originale, car il faut imaginer que je vous évite d'avoir à brancher un microphone, et mettre une caméra devant votre écran, mais ce que je fais, est plus ou moins la même chose !
Vous obtiendrez à la fin un fichier que vous pourrez stocker sur votre ordinateur, smartphone, tablette, ... que vous pourrez partager sans avoir à vous prendre la tête !
Car on est d'accord, quand c'est gratuit c'est mieux !
Comment utilise le script
Pré-requis
Tout d'abord, il faudra vous rendre sur la page de la vidéo à télécharger.
Ce script fonctionne dans l'état, de manière assez rudimentaire.
Il vous faut donc n'avoir qu'une vidéo sur la page, "une", pas "deux", pas "trois", mais bien "une seule" vidéo.
Car seule la première vidéo détectée sera traitée.
Copiez le script suivant :
Collez le ensuite dans la barre d'adresse (l'url) de la page, en le préfixant par "javascript:"

Pour terminer, validez avec la touche "entrée" !
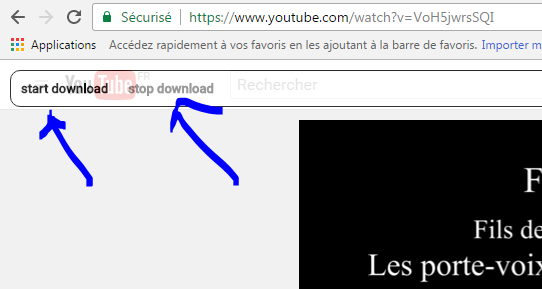
Une barre devrait alors apparaître en haut de votre page.

Cliquez ensuite sur "Start Download", votre vidéo va démarrer, vous n'entendrez pas de son et c'est normal, lorsque vous souhaiterez arrêter le téléchargement, cliquez sur "Stop download", et vous récupérerez le fichier vidéo généré !
Conclusion
Je ne suis pas fou, et je ne vous dirais pas que ce script fonctionne pour certaine plateforme de V.O.D (video on demand), car je risquerais de me faire taper sur les doigts ;)
slt
ça marche avec quoi comme navigateur?
Moi sous firefox c est le desert !
Ps:j’ai quand meme les boutons qui sont là
Salut Don Diego, mon fidèle lecteur de toujours ;)
Alors je n’avais pas testé sous Firefox, et en effet, je constate que cela ne fonctionne pas.
Je creuserais donc pour voir ce qui ne fonctionne pas.
Pour l’heure la plupart de mes développements son réalisé avec Google Chrome, qui je l’avoue, est à mon sens le Browser le plus rapide, et avec une « console développeur » plus aboutie.
netflix non plus ne marche pas code d’erreur
c’est des site comme sa qui ont une vrais drm
Code d’erreur : M7375
après avoir cliquer sur start download
pour netflix il existe un petit logiciel qui va super bien, un peu le long la récupération mais au top
Hello,
lequel stp ?
Merci
C’est FlixGrab le logiciel.
bonjour, j’aurais besoin d’aide d’urgence je souhaite télécharger une vidéo sur le site 6play un reportage qui a été diffusé ya quelques jours maisla je comprend pas du tout le fonctionnement de ce script comment faire svp, quand je fait copier le script complet et je lemet dans la barre de recherche de google chrome ya rien qui se passe. pouvez vous expliquer plus clairement ce que je doit faire svp. merci d’avance.
re/
petit retour rapide >> edge_ie11_opera >> nada!!
Salut je suis nouveau sur le site que j’ai découvert grâce à cet article, j’ai voulue essayer le script sur une vidéo youtube depuis chrome mais le rendu final et un écran rose, une idée du problème ?? (Ps : je lis les vidéo avec vlc)
Hello, je viens de (re)tester sur Youtube, j’ai pris le clip « Something just like this » et ça fonctionne niquel ( j’utilise également VLC ;) )
Essaie de voir si tu peux faire « stop download » un peu avant la fin de la vidéo.
Sinon, essaie sur une vidéo un peu plus courte.
J’ai réessayer sur la même vidéo que vous, je fais stop download au bout de 15 sec mais le rendu final n’est pas complet, le son est bien présent mais toujours cette écran rose à la place de la vidéo ( J’ai essayer sur différent navigateur Opéra et Chrome )
Super, la sortie vidéo de VLC était sur directX au lieu de web GL j’ai trouver d’ou viens le problème et tout fonctionne, merci pour cette article.
Salut, pense-tu qu’il serait possible de télécharger directement la vidéo sans faire un arrêt manuel et ainsi éviter de regarder la vidéo complète ( surtout si elle dure plus de 20 minute ) ?
Bonjour,
J’aimerais que les petits malins qui dépensent leur intelligence à faire péter les solutions de sécurité et de protections de tyype DRM passent de l’autre coté de la ligne et deviennent pendant un an des vendeurs de contenus pour voir un peu ce que ça fait.
J’ai personnellement sorti (en indépendant) un album de musique en 2004. Il était déja sur les réseaux illégaux 6 mois avant sa sortie.
Aujourd’hui je m’apprête à sortir (dans un ou deux ans) un site de elearning avec des vidéos de cours… et je regarde les moyen de sécuriser les vidéos…. Mes cours étant destinés à un publique d’informaticiens professionnels, le risque de téléchargement illégaux est énorme…..
Les solutions de multi DRM sont de $200 par mois pour un service de base à $800 par mois et plus que ça pour certains fournisseurs de service…. et ça c’est sans compter le stockage et l’encodage des vidéos…. Autant dire que pour une entreprise qui débute, c’est une fortune….
Les gens qui cautionnent le piratage à tout va…etc… sont les mêmes qui vont se plaindre du taux de chômage élevé…etc… à un moment il faut être cohérent.
Bon weekend.
tout n’est pas piratage, et criminel! moi je souhaite conserver une partie d’un reportage, d’un capital sur m6 car cela concerne mon activité professionnelle. au lieu de pouvoir recuperer et conserver ces infos utiles, les megas protections m’en empèchent. pourtant je me farci bien leur publicités qui leur rapportent des millions d’euros avant de pouvoir voir leur reportage. alors je pense qu’en contre partie ils pourraient m’accorder ce petit service…. il n’y a aucune valuer commerciale puisque cela ne servirait meme pas à vendre quoi que ce soit…..
En vrais ça fait plutôt avancer les choses (même si il peut y avoir quelques dommages collatéraux avec des cas comme le tien).
Cela force les entreprises qui te vendent des protections à un prix exorbitant avec un rendement bénéfice absolument énorme à se sortir les doigts du fondement et pondre quelque chose de sérieux. Tu trouve normal de payer ces sommes pour une protection que le premier quidam un peu calé en javascript va pouvoir pondre? C’est pas des pro que tu paye ? Si ? alors ça ne devrais même pas être possible, mais ça l’est.
Le vrais problème est là selon moi.
Bonjour David,
Mon expérience à moi est que tout ce que j’ai acheté avec des DRM a fini par ne plus être lisible, bien qu’annoncé comme « achat à vie »…
Plutôt que de dépenser toujours plus dans des solutions de protection qui vont pourrir l’existence de tes utilisateurs, je pense qu’il vaudrait mieux réfléchir à un modèle économique différent: moins de dépenses dans les DRM et autres, des contenus visibles gratuitement (ce qui réduit à néant le risque de piratage), et vendre par exemple de l’accompagnement personnalisé.
J’ai fait tout les navigateurs ça ne fonctionne absolument pas !
sur une video premium arte https://boutique.arte.tv/utilisateur/videos, ca fonctionne avec chrome pour enregistrer le son mais l’image reste noire…
Bonjour,
Je viens de tester votre script avec une vidéo en replay de M6.
J’ai récupérer le fichier vidéo mais je n’ai que le son et pas l’image.
J’ai utilisé Google Chrome.
Pouvez-vous me dire d’où vient le problème.
Merci.
Bonjour
J’ai testé le script sur Firefox et il fonctionne « presque » bien. Je veux dire par la, que le son y est mais pas l’image..
Je suppose que vu l’age du script cela me semble logique. Mais si quelqu’un est capable de le mettre a jour, ce serait vraiment cool !
Merci !
Bonjour
mon frère j’ai le mémé problème il y le son audio mais je n’est pas la vidéo voila le film OnLine que je veux télécharger. S v p aide moi et merci d avance de votre compréhension. https://www.zee5.com/global/movies/details/do-gulab-1983-hindi-drama/0-0-dogulab
il faut ouvrir le fichier avec VLC
Bonjour, moi mon souci c’est avec une vidéo Amazon prime
je voudrais vraiment la récupérer .J’ai réussi à la télécharger via internet download
manager mais pas de son et pas d’image car DRM oblige .Une petite solution pour Amazon prime ?
Ce serait vraiment sympa …merci
Bonjour,
J’essaie de télécharger ce JT : https://www.6play.fr/le-1945-p_1058/19-45-du-vendredi-30-avril-c_12865051
Avec votre script executé dans google chrome version 90.0.4430.93 sur windows 10, le son est bien enregistré mais la vidéo n’est qu’images noires… Avez-vous une idée svp ? J’ai essayé sur firefox idem.
Merci d’avance !
arf je suis consideré comme du spam
très bien vu ce script mais je butte sur
Hello, j’aimerais télécharger des films sur Youtube mais comment faire car à chaque fois droits d’auteur.
J’ai fait la manipulation avec le scripte, ça marche super bien mais dès que je veux l’uploader ça me la refuse pour droits d’auteur.
Merci pour votre aide
Hello,
J’ai essayé avec Salt TV.ch et depuis Chrome ça ne fonctionne pas mais depuis Brave ça fonctionne. Y a juste un petit problème avec le Zoom. Y-a-t’il qqch que je pourrais faire pour changer ça.
Merci :))))
Bonjour
Désolé de posté après tant d’années , mais ce soir j »ai souhaité testé votre script sur le site de 6 play (m6+)
effectivement j’ai pu récupérer l’audio mais pas la vidéo (ecran noir) , Auriez vous une solution a me proposer svp ? et toutefois merci pour le partage de votre script
Ricco
Bonjour, j’ai essayé le script pour obtenir une vidéo en replay de M6 via google chrome mais rien ne se passe. Je n’ai pas la proposition « Start download ».
En tout cas si ça fonctionne c’est génial
Bonjour je cherche à enregistrer une vidéo sur M6 en replay.
Aucun logiciel d’enregistrement ne fonctionne et le script non plus.
Pourriez-vous m’aider ?
Cdt