{Slack} – Sauvegarder automatiquement les messages envoyés & reçus

Coucou les p'tits loups,
L'autre jour j'étais à la cafétéria du lieu où je travaille et nous étions à discuter un peu de "Slack".
L'un de nos collègues travaillant dans un autre service que le mien et qui était certainement énervé ce jour-là, a pris la décision de rédiger un long message qui devait , je le pense (je n'ai pas pu le lire) être assez critique à l'égard d'un autre service (peut-être par la multitude de problèmes récurrents auquel son service doit faire face ... et qui sont lié à cet autre service).
Quelques-uns de mes collègues ont entrepris la lecture de ce long message, mais ... hop disparu ... et pas le temps de lire l'intégralité du message.
C'est en effet l'une des choses que je trouve frustrante sur Slack : le fait que les messages ne soient pas persistants.
Hangout, la messagerie de Google, ne permet pas la suppression des messages
Quant à Facebook, il permet de supprimer les messages mais uniquement de votre côté. Le destinataire conserve quant à lui l'ensemble des messages.
Par le passé j'ai eu quelques soucis d'ordre juridique, et Slack ... avec cette possibilité de supprimer les messages, m'a donné un peu de fil à retordre.
Bref j'exposais donc à mes collègues une manière assez simple de capturer les messages envoyés & reçus (de tous vos channels en même temps), afin d'éviter les suppressions / modifications grâce à l'injection des prototypes en Javascript
Vulgarisation technique
Les prototypes en Javascript
Tout d'abord, il convient de définir un peu ce qu'est un prototype.
Lorsque vous manipulez des "objets" en Javascript que ça soit des "Chaines de caractère", des données numériques, des tableaux, des WebSockets, des Medias, des éléments du DOM, ...
Vous exploitez des "objets" qui ont été "instanciés", et qui vous fournissent tout un tas de méthode.
Par exemple : pour découper une chaine de caractère en tableau, pour envoyer des messages, gérer des événements, etc ...
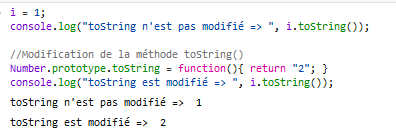
Le code ci-dessus représente la manipulation d'un "objet" de type "number".
Sa valeur est 1, mais si je souhaite le convertir en chaîne, je vais appeler la méthode .toString()
qui ne me renverra pas 1 mais "1".
Avec les prototypes je peux remplacer le fonctionnement de la méthode .toString() de tous les objets "number" existants et futur en même temps !

Et l'injection dans tout ça ?
Dans l'exemple précédent, j'ai créé une variable "i" et j'y ai accès sans souci.
Mais dans le cas d'une application comme Slack, les messages sont échangés via un WebSocket auquel je n'ai pas accès ...
Je ne connais pas le nom de la variable à laquelle il est assigné, et je n'ai probablement pas la possibilité d'y accéder directement.
C'est donc là qu'intervient l'injection de prototype.
Ce que je sais :
Je sais que Slack utilise les WebSockets donc ... un objet de type "WebSocket".
Je sais également qu'il va certainement utiliser la fonction "send" très régulièrement (envoi d'un message, mise à jour d'un statut, etc ...)
Je vais donc modifier directement la méthode send de l'objet WebSocket via les prototypes
Le code ci-dessus va me permettre d'accéder directement au WebSocket dès qu'un WebSocket utilisera la méthode "send".
Je pourrais ainsi accrocher un "listener" sur l’événement "onmessage" qui recevra tous les messages reçus !
Le Script qui permet de récupérer les messages Slack
C'est tout l'objet de l'article, il est donc bien naturel que je vous présente le morceau de code à mettre dans votre console développeur (Sur votre WorkSpace Slack, ouvrez la console avec la touche F12, rendez-vous sur l'onglet "console", copiez ce bout de code, validez avec la touche "entrée").
Vos messages seront accessibles depuis la variable msgList
Je vous fournis également la version "compressée"
Conclusion
Internet est un tableau sur lequel on écrit à l'encre indélébile. Quelles que soient vos actions, elles seront toujours stockés quelque part et peuvent ressortir à n'importe quel moment.
Le fait de pouvoir supprimer ses messages sur Slack n'est pas "cool".
Les messages en question ne sont pas supprimés, d'autant qu'il est parfaitement possible pour l'administrateur de votre "Espace de travail", de consulter l'ensemble des messages.
Voilà, j'espère en tout cas qu'avec ce petit script vous ne manquerez plus une miette des messages croustillants qui pullulent sur Slack.
Bonjour,
même les messages supprimés sont accessibles à l’administrateur ?
Hello Dams,
Je ne peux te certifier cette information, je sais qu’il existe des options qui permettent aux administrateurs de conserver les messages dans leurs logs.
Je ne sais pas si ce sont des options payantes.
Je n’ai pas testé de créer un Workspace Slack :/
Cela dit un administrateur Slack peut désactiver la possibilité de supprimer / éditer un message.
J’espère avoir répondu à ta question ;)
Bonjour , ben alors ya plus de petites friandises a lire ?
(Un lecteur dans l’ombre!!)
Bonne journée
Bonjour,
Pourrais-tu fournir un script similaire pour sauvegarder des messages existants d’une conversation ?
Eu bon je savais pas trop où mettre mon message alors je l’ai mis dans le premier article que j’ai vu. Je tenais juste à dire que je trouvait ce site internet super, très facile à comprendre et que bah … Merci !