[Bicloo] Retrouver son Bicloo, Velib, etc …

Coucou à tous,
Un de mes fidèles lecteurs (@Atao) m'a transmis un challenge assez intéressant puisqu'il s'agit de suivre son Bicloo.
Pour les personnes qui ne savent pas ce qu'est un Bicloo, il s'agit des vélos en libre-service dans l’agglomération Nantaise.
On retrouve ce genre de système dans différentes villes et sous divers noms.
Le plus connu reste le Vélib' (pour les Parisiens)
La carte des Bicloos
Il existe un site qui référence l'ensemble des stations où sont disponibles les bicloos :
https://www.bicloo.nantesmetropole.fr/mapping
Via cette interface nous sommes en mesure de connaitre les stations où l'on peut récupérer ou garer un Bicloo.
Cependant il y a une bonne centaine de station, et vu que nous sommes un peu superstitieux nous souhaitons savoir où est notre Bicloo n°666, mais aussi connaitre les endroits qu'il a pu fréquenter (ou si je suis jalou(x|se) et que je souhaite surveiller mon amoureu(x|se au travers du Bicloo que je lui ai loué) !
Sauf que cette carte ne nous affiche pas de moteur de recherche... il faut parcourir station après station pour le savoir !
Les requêtes du savoir ... et leurs sécurités !
Pour parcourir chacune des stations, il nous faut connaitre la liste des stations, j'ouvre donc la console de mon super navigateur (touche F12 de votre clavier), je me rends sur l'onglet "Réseau" / "Network", et j'observe ce qui se passe ...
Chaque fois que je clique une station 2 requêtes apparaissent dans ma console :
- Une qui me retourne la liste des stations
- Une qui me retourne la liste des bicloos garés dans cette station
La liste des stations
Celle qui me récupère la liste des bicloos est la suivante :
https://api.jcdecaux.com/vls/v3/stations?apiKey=xxxxxxxxxxxxxxxxxxxxxx&contract=xxxxxx
Je constate que pour réaliser la requête, il y a une clé secrète qui est envoyée ...
J'ai eu beau chercher je ne l'ai pas trouvé.
J'ai donc opté pour une stratégie que j'ai déjà présenté dans plusieurs de mes articles ... l'utilisation des prototypes.
Ainsi j'ai surchargé une des méthodes de l'objet XMLHttpRequest qui est appelée lorsque la requête est passé pour extraire cette clé à la volée.
La liste des vélos
La requête qui récupère la liste des vélos d'une station est la suivante :
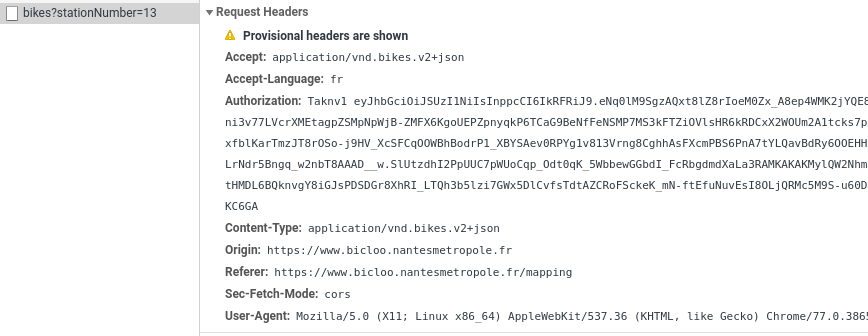
https://api.cyclocity.fr/contracts/nantes/bikes?stationNumber=xxx
Cette requête n'est réalisable qu'a une condition ...
Ajouter 2 champs dans l'entête :

Le champ "authorization" et le champ "Content-type"
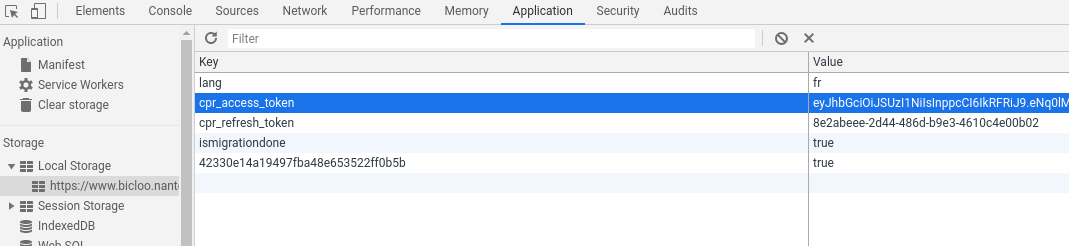
J'ai creusé un peu et j'ai constaté que le champs "Authorization" était la concaténation du terme "Takvn1" surement un raccourci pour désigner le "Token V1 ?" ainsi qu'une donnée qui se trouve dans votre localStorage : toujours dans votre console, rendez-vous dans l'onglet "Application" et regardez dans votre localStorage.
Le Script magique
Une fois n'est pas coutume, je vous sers ci-dessous un script à copier dans votre console qui vous permettra directement de collecter l'ensemble des stations et les vélos qui y sont disponibles.
Cela vous permettra d'avoir le suivi d'un vélo.
Ce code est à copier dans votre console Web (touche F12, onglet "console") sur la page où vous consulter vos Bicloos / Velib' / ...
Dans le cas présent :
https://www.bicloo.nantesmetropole.fr/mapping
Une fois copier-coller, appuyer sur la touche "entrée" de votre clavier pour exécuter le code.
Et pour amorcer la collecte, cliquez sur n'importe quelle station !
Vidéo
Petite vidéo de démonstration ;)
Conclusion
Encore un challenge assez sympa, je remercie @Atao pour cette excellente idée, et j'espère que cette article vous plaira et vous donnera de nouvelle idée à me communiquer.
Je souhaite aussi présenter mes plus profondes excuses pour les personnes auxquelles je ne réponds pas il faut savoir que je gère beaucoup de mails, commentaire et messages par toutes sortes de canaux (Ex : Facebook)
Je tiens également à rappeler que lorsque j'écris des "Hack" (comme celui-ci), ceux-ci ont une durée de vie, et il n'est pas dit que je soit en mesure de les reproduire si jamais la plateforme ciblée sécurise son code.
Bonne journée à tous et excellent Weekend !

hello,
je suis nul en code mais je voudrai retrouver un velib (car j’y ai laissé mon téléphone, valeur nulle sauf les infos personnelles dessus).
Or la plateforme velib a changé à Paris, et je n’arrive pas du tout à transposer la méthode..
J’ai bien quelque chose comme une requête:
https://www.velib-metropole.fr/webapi/map/details?
mais en réponse ça ne donne que:
0
Object { nbBike: 5, nbEbike: 1, nbFreeDock: 0, … }
C’est dire des infos sur la station (nombre de vélo, de vélo electrique, de places libre, et puis en dépliant, latitutde longitude, nom et nuémro de la station etc), mais rien sur les velibs eux-mêmes…
Est-ce qu’il y aurait moyen d’aller plus loin ou de trouver une astuce?
J’y crois pas trop mais au cas où ça soit un nouveau petit puzzle amusant pour vous!