[Deezer] Télécharger / Ripper les musiques que vous écoutez

Salut la compagnie,
Pour continuer sur cette bonne année, je vous propose aujourd’hui de comprendre la méthode que j’ai utilisée pour récupérer des morceaux de musique sur Deezer !
Bien entendu, si je vous parle ici d‘une méthode, c’est d’une vraie méthode, et non pas d’une méthode qui consiste à utiliser le micro de l’ordinateur, le vieux dictaphone de papy, l’installation d’une extension pour navigateur venant de « Faites Moi Confiance Et Vous.Aurez Une Belle.Surprise » ou n’importe quel autre bricolage en carton-pâte ^^
Ici donc, vous n’aurez pas besoin d’installer de logiciel, ni d’ajouter d’extension à votre navigateur ;)
Dans un premier temps je vous détaillerais la méthodologie que j’ai utilisée pour parvenir à l’objectif … bien entendu vous pouvez directement passer à la fin pour savoir comment faire sans explication … mais avant, un petit rappel s’impose :
Le script, et l’explication fournie dans cet article sont là à titre d’information.
Cet article est écrit dans l’objectif de fournir des explications sur une méthode de Reverse Engineering.
Deezer est un service payant diffusant du contenu protégé, il est donc légalement « interdit » d’utiliser le contenu de cet article pour partager, ou utiliser gratuitement son contenu.
La méthode qui ne marche pas, et ne marchera pas :
Vous pouvez vous amuser à voir ce qui se passe côté « réseau » pour capturer le contenu audio …
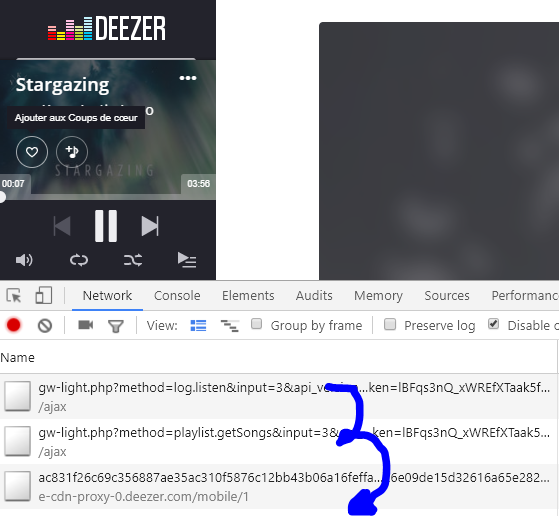
Je vous invite donc à ouvrir votre console avec la touche F12, et à vous mettre sur l’onglet « network » de la console qui apparaîtra
Ensuite, cliquez sur le bouton « play » du « player » de Deezer.
Vous devriez voir de l’activité dans la console.
2 appels du script « gw-light.php », puis un lien direct vers la musique …
Faites un clic droit « ouvrir dans un nouvel onglet » …
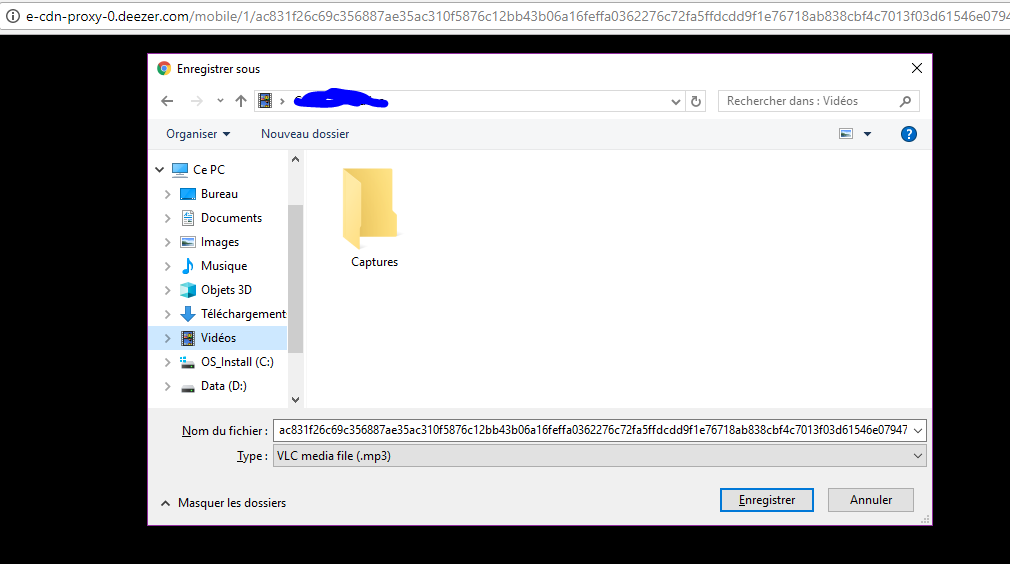
Et enregistrer (ctrl+s) sur votre ordinateur le fichier …

Ouvrez le avec votre « player » préféré … VLC et vous observerez donc votre musique avec en arrière-plan un bruit de chasse d’eau … et tout le long de la musique ;)
Bref comme indiqué … ça n’est pas la bonne méthode
La méthodologie (chapitre spécial « développeurs« ) :
Comme toutes plateformes modernes, Deezer utilise du HTML5 pour permettre l’écoute de son contenu « Audio« .
Je suis donc partie de plusieurs suppositions :
- En HTML5, tout contenu multimédia sera considéré comme un objet ayant hérité de l’objet « HTMLMediaElement » …
- Lorsque je clique sur pause ou sur lecture, Deezer va appeler les fonctions « pause » et « play » de cet objet !
J’ai donc décidé de modifier directement le prototype « pause » de « HTMLMediaElement »
Traduction :
Lorsqu’on modifie le prototype d’un objet, on modifie tous les objets ayant hérité de l’objet auquel appartient ce prototype.
En gros, si je modifie la fonction prototype « pause » de « HTMLMediaElement« , alors, tous les objets qui sont des « HTMLMediaElement » verront leur fonction « pause » modifiée.
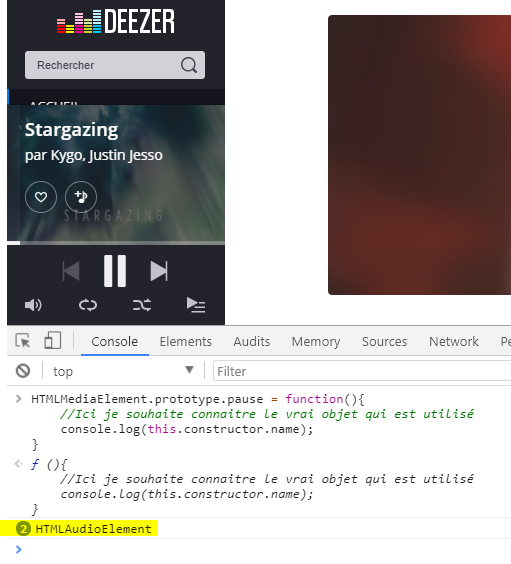
J’ai donc balancé ceci dans la console de mon navigateur :

Mon petit bout de code fait que lorsque la fonction « pause » est appelée, Il affiche le « type » de l’objet …
J’utilise donc le petit player de Deezer pour écouter de la musique, je le mets en « pause » avec les boutons du player (automatiquement Deezer appelle la vraie fonction « pause » de son objet) et hop devinez quoi ?
Je récupère l’objet utilisé par Deezer.
Cet objet c’est « HTMLAudioElement » ;)
Je vais donc continuer à jouer avec les prototypes pour modifier cet objet afin de récupérer le contenu « Audio » qu’il utilise …
Il est possible de copier en live ce qui est « joué » par l’objet « HTMLAudioElement » avec la méthode « captureStream« .
Ainsi en modifiant le prototype, et en utilisant cette méthode, je pourrais récupérer un nouvel objet « mediaStream » …
Je vais pouvoir désormais utiliser l’objet « MediaRecorder » pour capturer ce qui m’est renvoyé par l’objet « mediaStream »
Surprise Surprise … la suite dans le prochain chapitre …
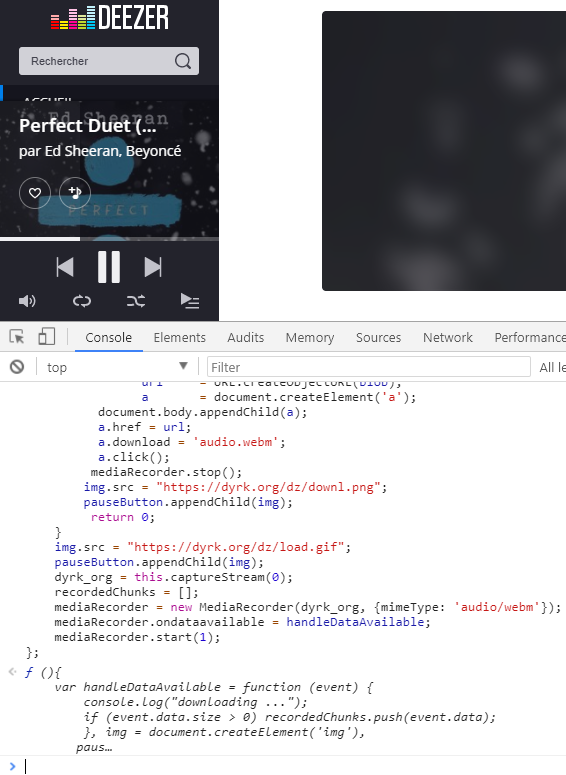
Le code final
Après avoir réalisé les quelques petites étapes du chapitre précédent, j’ai réalisé ce morceau de code qui fait tout le travail pour nous …
Il suffit de vous rendre sur Deezer .. de charger une musique, de cliquer sur le bouton play … et de copier-coller ce code dans votre console (touche F12 de votre clavier, onglet console) , et de valider avec la touche « Entrée » !

Il vous faudra ensuite, mettre la musique en « pause » (mais elle ne se mettra pas en pause, car mon code remplace la fonction pause ;) )
Si tout se passe bien vous devriez alors voir le bouton pause changer !

Attendez la fin de la musique (ou un peu avant .. peu importe, ça capturera la séquence du moment où vous l’avez décidé au moment où vous l’arrêterez) , puis cliquez à nouveau sur le « nouveau » bouton pause (qui va encore une fois changer d’aspect ;) ).

Hop, un fichier « audio.webm » est téléchargé !
Youpi ;)
Conclusion
Si vous aussi vous disposez d’une plateforme de streaming, « audio« , « video« , alors il est important de verrouiller les fonctions que vous ne souhaitez pas voir réécrites …
Pour cela il existe en javascript des méthodes comme « Object.freeze » ou « Object.seal« , qui empêcheront de « modifier » / « customiser » un objet.
J’espère que vous aurez passé un agréable moment et que cet article vous aura apporté quelques connaissances ;)
 Dyrk.org
Dyrk.org