[Javascript] – 3 cas impossibles que Javascript rend Possible !

Salut à tous,
Aujourd'hui je vais m'adresser aux développeurs, cependant je ferais un effort pour que même les non-développeurs puissent comprendre en quoi ce que je vais vous montrer est vraiment fun !
Ce que j'aime avant tout avec Javascript, c'est la souplesse de ce langage !
Tout est objet ... et donc tout est customisable et gérable à l'extrême.
Je suis donc tout récemment tombé sur un challenge plutôt sympa, fourni par CodeWars ... ou je vous avouerais que j'ai pas mal transpiré .. et que je ne suis pas reparti sans quelques connaissances d'ailleurs ;)
Pour ceux qui sont aussi des fans de codeWars, je me suis remis dessus il y a quelques jours sous le compte suivant : https://www.codewars.com/users/SpiderBoy
Pour tous les développeurs, je vous invite vraiment à aller vous challenger sur ce site, c'est vraiment un bon gros défi algorithmique qui s'offrira à vous ! En vous rendant la vie de plus en plus dur, au fur et à mesure que vous avancerez ;)
Mettre un objet en lecture seule !
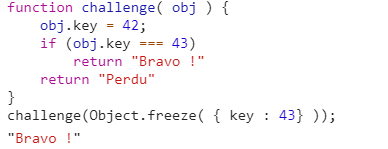
Prenez quelques minutes pour regarder le code de cette fonction
Ici il est question de savoir quoi envoyer à la fonction "challenge" ... pour réussir ce défi ...
challenge doit recevoir un objet comme cela :
Sauf que ... forcément vous avez vu que dans la fonction challenge ... quelle que soit la valeur de key ... elle sera remplacée par 42 !
et donc ... obj.key ... ne sera pas égal à 43 !
Mais alors ... comment peut-on relever ce défi impossible
Javascript Powwwerrrr !
Il est possible en Javascript de mettre en "lecture seule" un objet.
C'est à dire de créer un objet qui ne pourra être modifié ...
Tout cela, à l'aide de la méthode "freeze" d'un "Objet" !
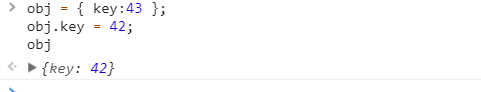
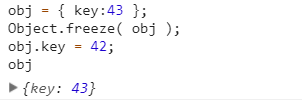
Un objet qui n'est pas en lecture seule se comporte ainsi :

la valeur de obj.key, initialement à 43 ... est modifié en 42
Mais si je le freeze ...
La valeur de "obj.key" initialement à 43 n'a pas changé, malgré une tentative !
Ainsi donc :

Je parviens sans problème à passer la tentative de modification de mon objet !
Falsifier la valeur d'un tableau !
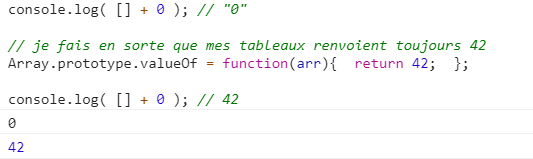
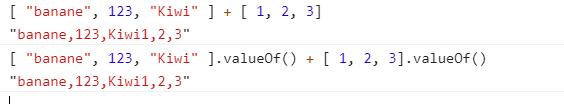
Lorsque j’additionne 2 (ou plus) tableaux en Javascript, j'obtiens une concaténation
![]()
En réalité ... lorsque vous utilisez un opérateur :
- +
- -
- ==
- !=
- <
- >
- etc ...
Javascript va interroger la propriété "valueOf" de l'élément que vous voulez traiter
Whaouuu ! C'est beau ...
Les tableaux en Javascript sont de type "Array" !
Lorsque nous souhaitons modifier un comportement sur tous les tableaux nous utilisons ce que l'on appelle des "prototype" ...
Donc si je voulais modifier le retour de la fonction "valueOf" pour tous mes tableaux ...
je ferais ceci :
Attention place à la magie ...

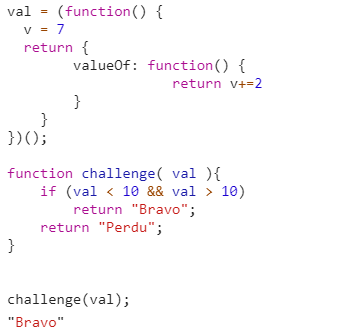
Dernier tour de magie ... qu'est-ce qui est à la fois supérieur et inférieur à 10 ?
Si vous avez bien compris mon dernier exemple des pouvoirs de Javascript, alors vous ne serez pas étonné par ce code
Nous avons ici le devoir de créer un chiffre ... capable d'être à la fois supérieur à 10 et inférieur à 10 !
What The Hell ?!?
Okey les boyz et les girlz on se calme tout est sous contrôle, point de panique !
Nous avons la possibilité de créer de simuler un objet "Number" ...
Comme je vous l'ai dit ... lorsque "comparaison" il y a ... qu'est-ce qu'on appelle ?
...
La propriété "valueOf" ! C'est très bien, je vois que tout le monde a suivi ;)
Okey donc si je vous montre ceci :
On voit que je crée un objet que j’exécute illico !
sa première valeur sera v (7) ...
Mais à chaque appelle ... v s'incrémentera de 2 ...
Donc
Premier appel dans le
if ( val < 10 ...
hop val sera égale à 9 (7+2)...
deuxième appelle:
&& val > 10)
val passera à 11 ... (9+2)



Tout simplement bluffant :) Explications parfaites, merci beaucoup :)
C’est vraiment n’importe quoi le JavaScript, un vrai langage poubelle
Super article ! (Le js c’est fun)