[Debrideur] Comment sont créés les débrideurs ?

Bonjour à tous,
Comme vous avez pu le constater, je n'ai pas été très présent ces 2 derniers jours, il faut dire qu'il m'arrive parfois d'être à court d'idées sur ce que je pourrais bien encore partager sur ce blog.
Cependant rassurez-vous, il n'est pas encore mort ^^
Aujourd'hui j'aimerais vous montrer par l'exemple, comment sont créés les débrideurs de site de téléchargements !
- Up2box
- MediaFire
- FileShare
- MediaShare
- RapidShare
- FileFactory
- ...
Les plus feignants :
La plupart des plateformes telles que AllDebrid, qui vous proposent de débrider vos liens, disposent déjà d'abonnement à ces sites, ils vous génèrent ainsi des liens "débridés" via leurs comptes.
Et se rémunère grâce aux quelques pièces que vous mettez chez eux !
Les travailleurs :
De nombreux sites de téléchargement mettent des restrictions pour les utilisateurs qui ne paient pas leurs services :
- Délai de 5,30,60 secondes avant le téléchargement
- Vitesse de téléchargement réduit
- Nombre de téléchargements limités
- ...
C'est là que ça devient rigolo, car le travail d'un gars qui cherche à façonner des débrideurs, consiste à éplucher à la loupe le code source !
Lorsque vous cliquez sur un bouton, que se passe-t-il, quelles sont les requêtes qui sont faites, les fonctions appelées, les cookies générés, les données stockées via le "SessionStorage", ou le "LocalStorage" ...
La console fournie par Google Chrome (accessible via la touche F12) est un véritable outil de travail !
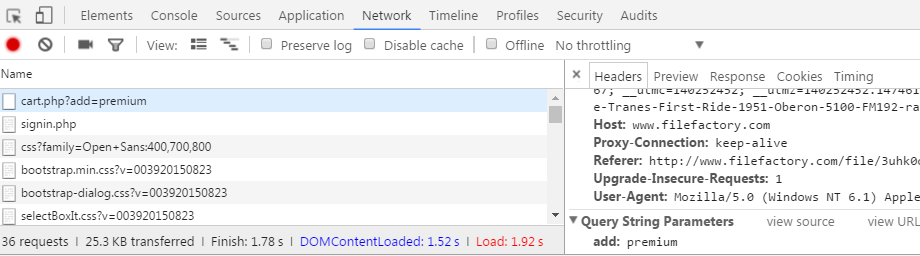
Le réseau
Tant sur l'affichage des requêtes et des données envoyées (Onglet "Network") :
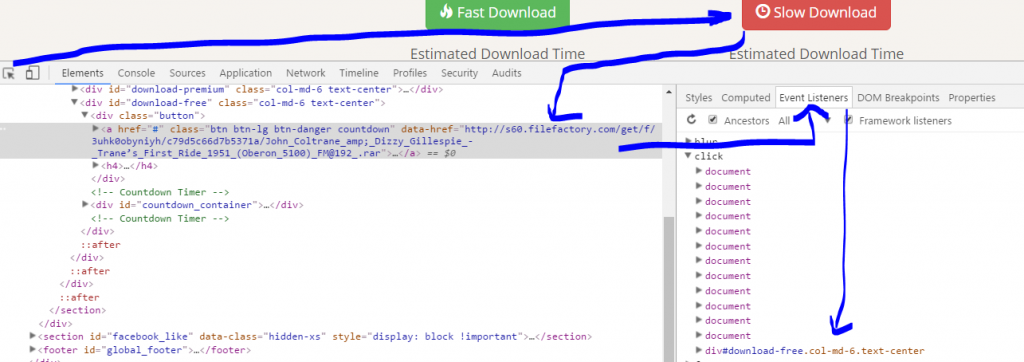
Le l'événementiel :
Que sur l'affichage des événements lié à un élément de votre page (utilisation du petit curseur pour sélectionner un élément) :
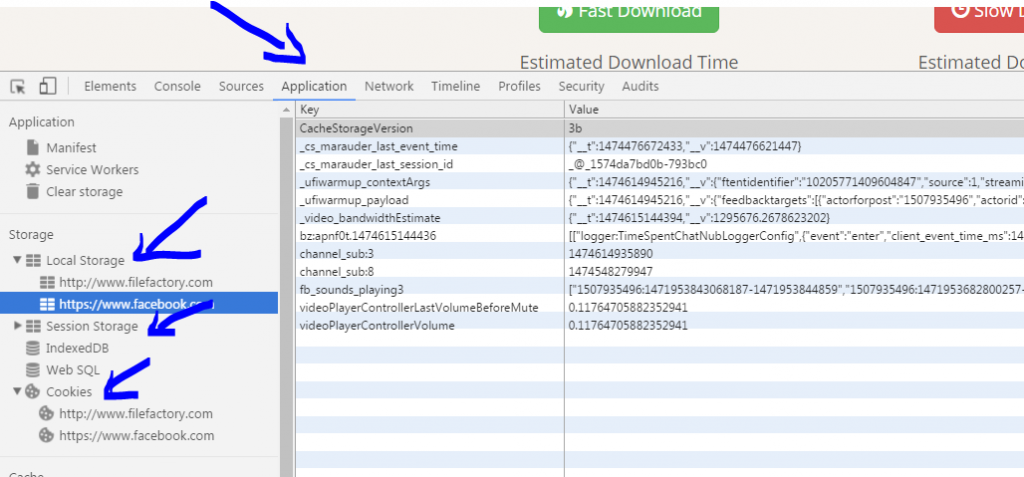
Le stockage
Il est également intéressant d'analyser les données stockées, telles que les cookies, sessionStorage, localStorage (Onglet Application):
Je ne détaillerais pas tout ici, mais avec votre console, vous serez en mesure d'analyser ET de modifier le fonctionnement de vos pages !
Parfois, il ne vous faudra pas longtemps ...
Par exemple :
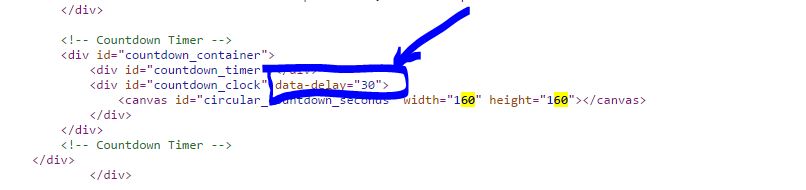
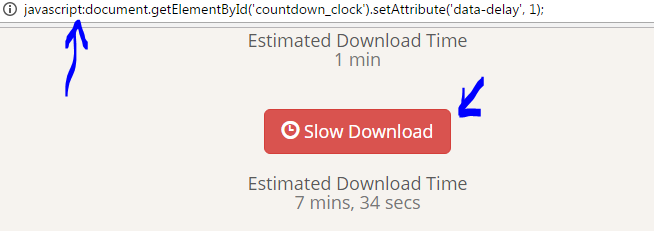
Sur "FileFactory", en regardant le code source, on constate que le temps d'attente est clairement indiqué dans le code :
Par exemple, en vous connectant sur le lien suivant (lien d'exemple que j'ai récupéré via Google) :
http://www.filefactory.com/file/3uhk0obyniyh/...
Si vous tapez ceci dans l'url :
javascript:document.getElementById('countdown_clock').setAttribute('data-delay', 1);
Hop, en cliquant sur le bouton "Slow Download", le téléchargement devrait commencer directement ou presque ;)
Conclusion :
Il n'y a pas de recette miracle, cet article ne fera pas de vous de vrai petit "hacker", ou des "crack" de la sécurité.
Mais si vous avez en vous cette petite étincelle de curiosité, alors vous devriez parvenir à vos fins sans problème !
N’hésitez pas à partager par commentaire si vous avez vous aussi des petits trucs, des astuces, ou bien si vous êtes parvenu à débrider telle ou telle plateforme !






Excellent merci pour ce tuto!
Je commence à me familiarisé avec le code source, même si j’ai bien du mal à comprendre comment sa marche.
Tant mieux alors ;)
C’est tout l’intérêt.
Ce que je cherche c’est à faire du transferts de connaissance ^^
Pour que les gens comprennent ce qu’ils font.
Si tu me dis que tu commences à te familiariser c’est que l’objectif est presque atteint !
En tout cas merci beaucoup pour l’intérêt que tu portes au blog !
Pour répondre à ton précédent commentaire, la vidéo sur les iframes n’est pas au programme pour le moment, mais si j’ai un creux entre 2 articles, pourquoi pas ;)
Merci de m’avoir répondu.
La découverte de se site est pour moi une bonne chose.
J’ai hâte que tu nous partage tes connaissances sur l’épluchage du code source et outil de développement afin de venir à bout de tous les plateformes streaming.
A bientôt!
Juste dire que ce tuto est super
… Merci j’en rougis :$
Mais est-ce que cela coûte des sous?!?
Et qu’est-ce qu’un code source? SVP Merci :$
J’ai des codes revendeurs pour opdeb.com