Salut les amis et bon début de semaine !
Beaucoup d'événements tragiques ces derniers jours ...
Et je ne souhaite pas faire partie des médias qui épiloguent sur ce sujet douloureux ...
Alors, pour vous changer un peu les idées, j'ai développé rien que pour vous un petit "hack", qui vous permettra de mettre des images dans votre console
Oui je sais que ça n'a pas spécialement d’intérêt ...
que c'est un peu Gadget !
Mais peut être bien que vous l'utiliserez ... peut être même bien qu'en animant des images vous pourriez nous pondre des courts métrages "cachés" dans vos sites ;)
Bref, une simple fonction Javascript :
function PicsToConsole(urlImg) {
x = 0;
isize = 50;
if (!document.getElementById('test')) {
var img = new Image();
img.id = "test";
} else
img = document.getElementById('test');
img.crossOrigin = 'anonymous';
img.src = urlImg;
img.onload = function() {
img = document.getElementById('test');
img.width = isize;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
tab = ctx.getImageData(0, 0, canvas.width, canvas.height);
var i = 0,
txt = "",
color = "";
while (i <= tab.data.length - 1) {
if (x == canvas.width) {
x = 0;
eval("console.log(txt" + color + ")");
txt = "";
color = "";
}
++x;
txt += " %c";
color += ",'line-height:1px;background:rgb(" + (tab.data[i]) + ',' + (tab.data[i + 1]) + ',' + (tab.data[i + 2]) + ")'";
i += 4;
}
}
document.body.appendChild(img);
}
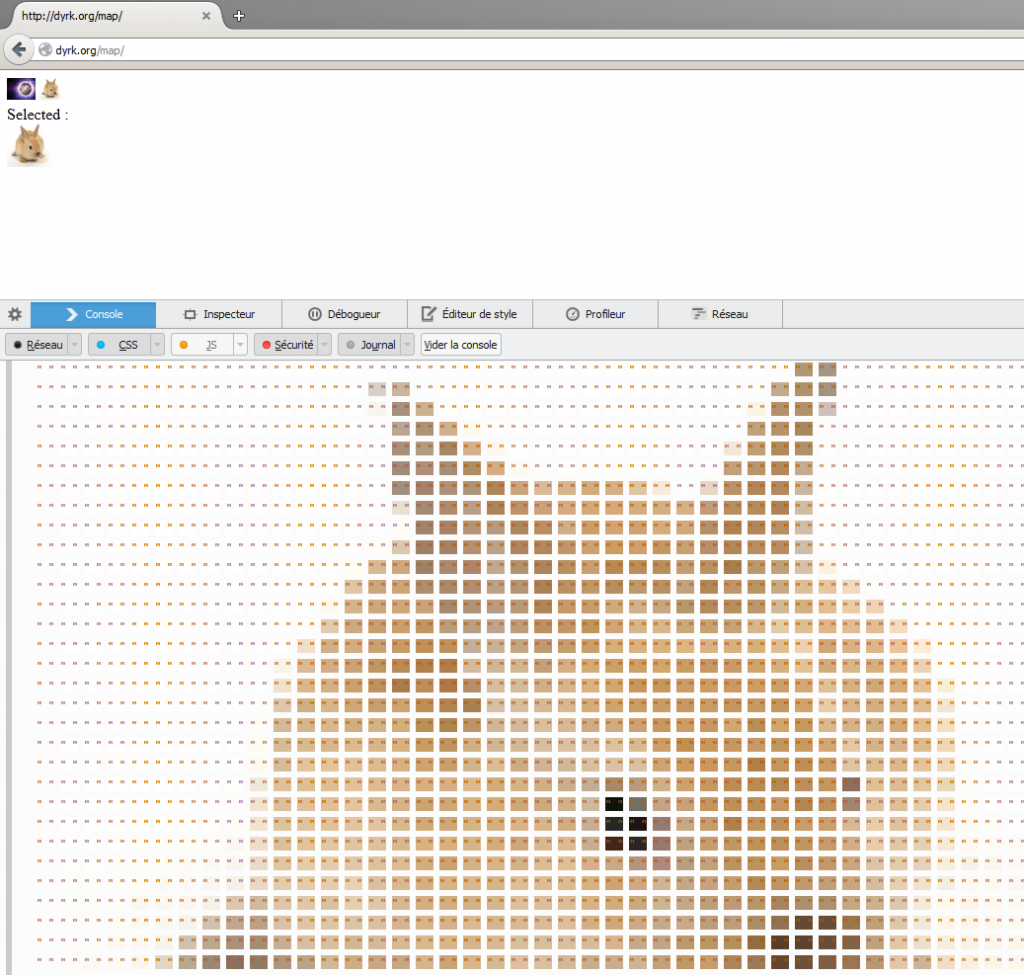
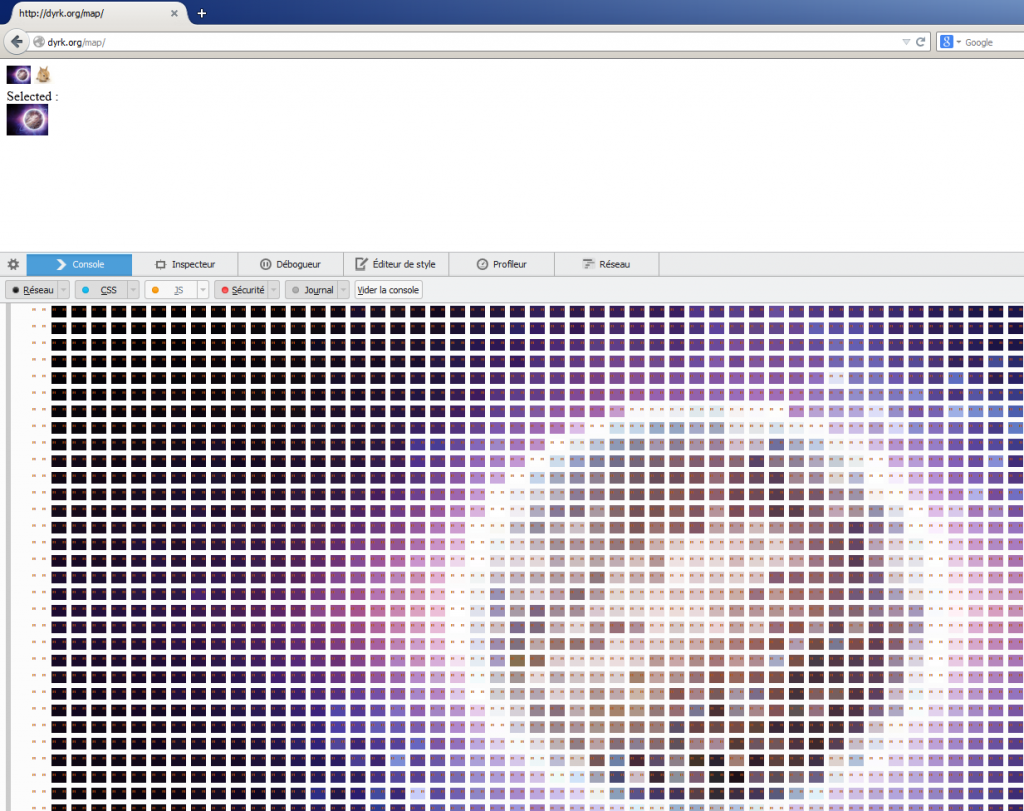
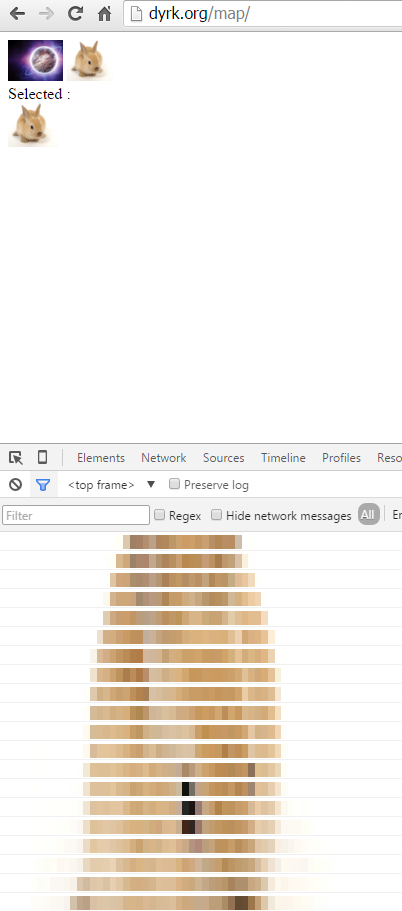
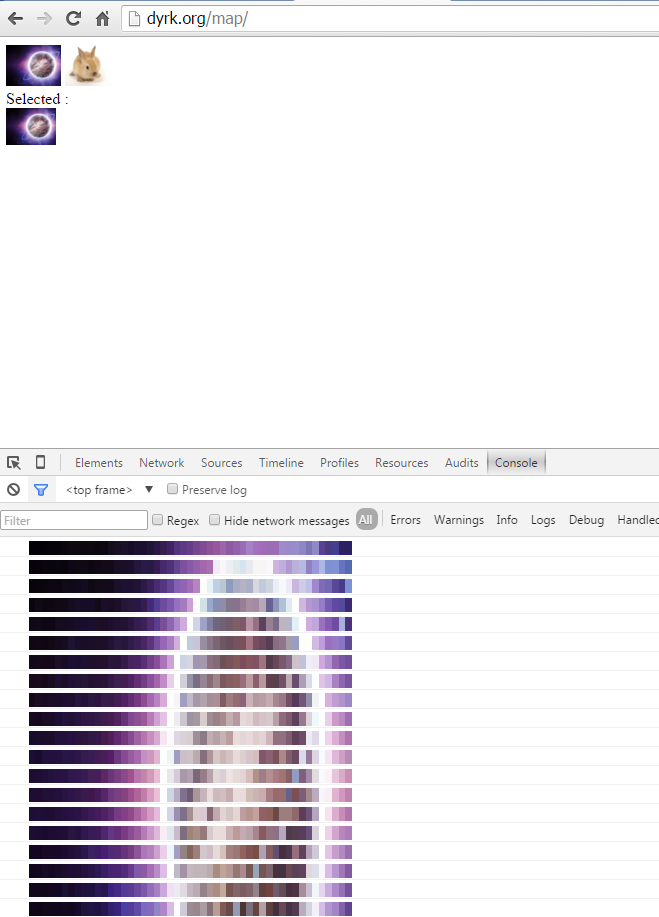
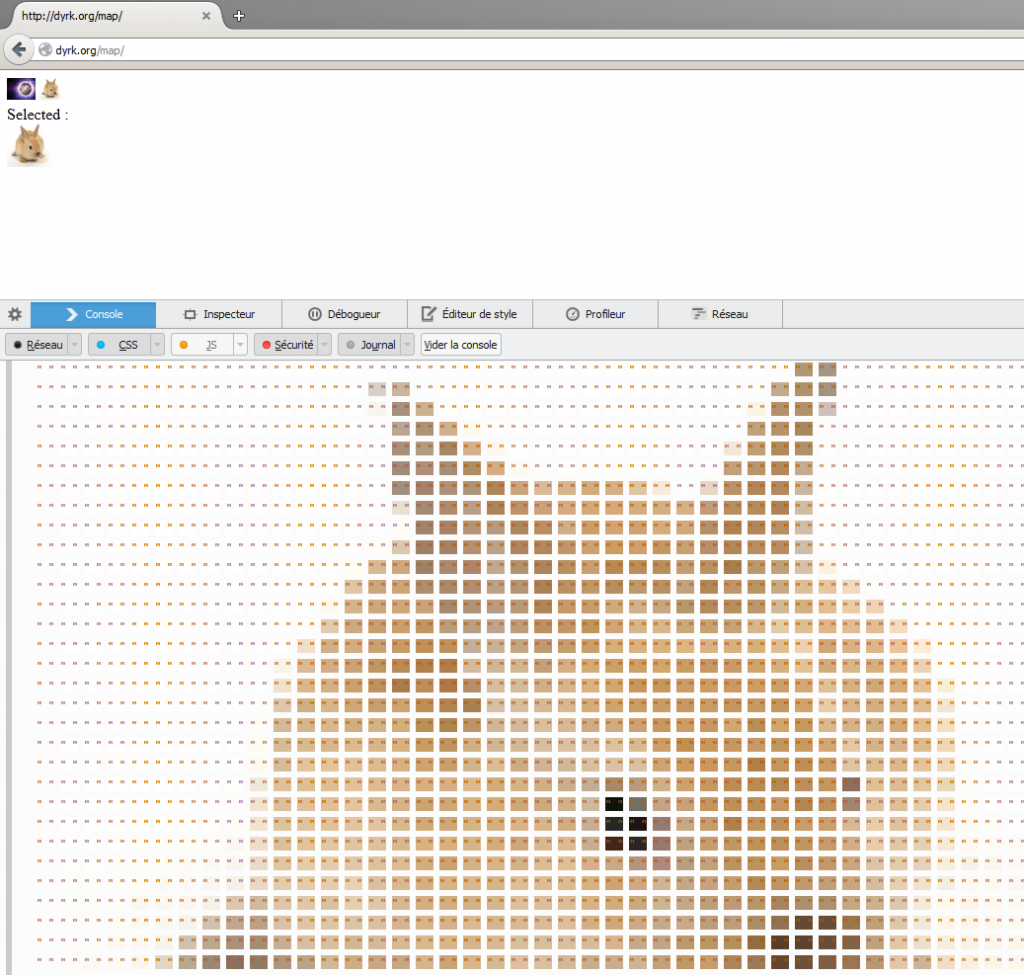
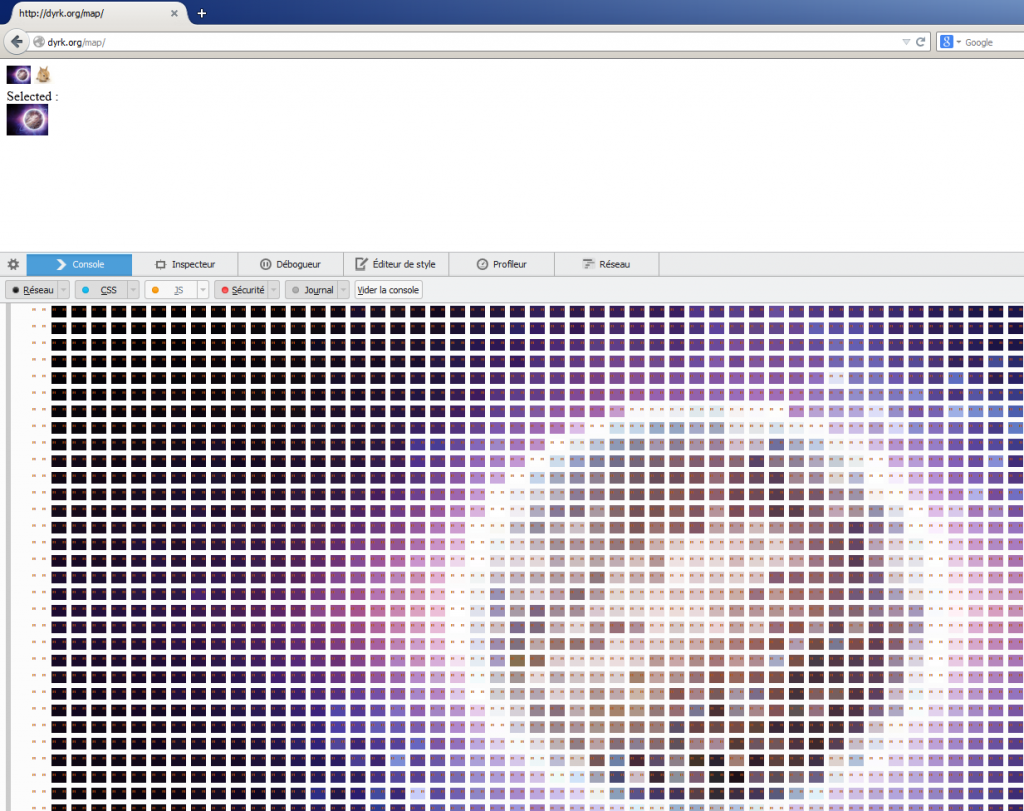
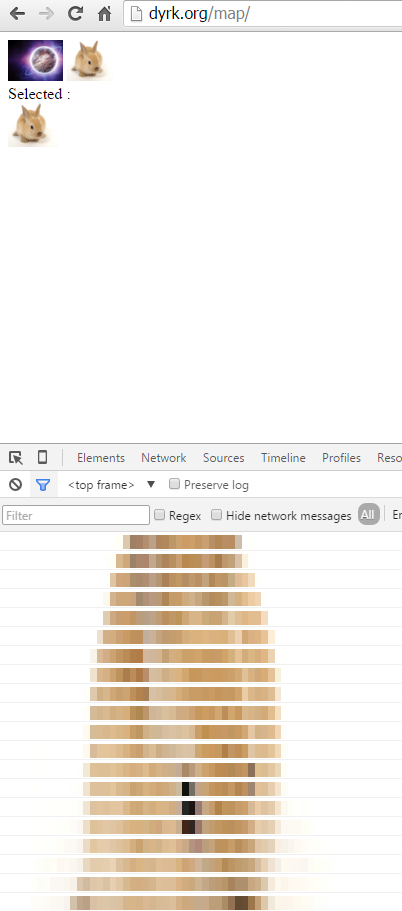
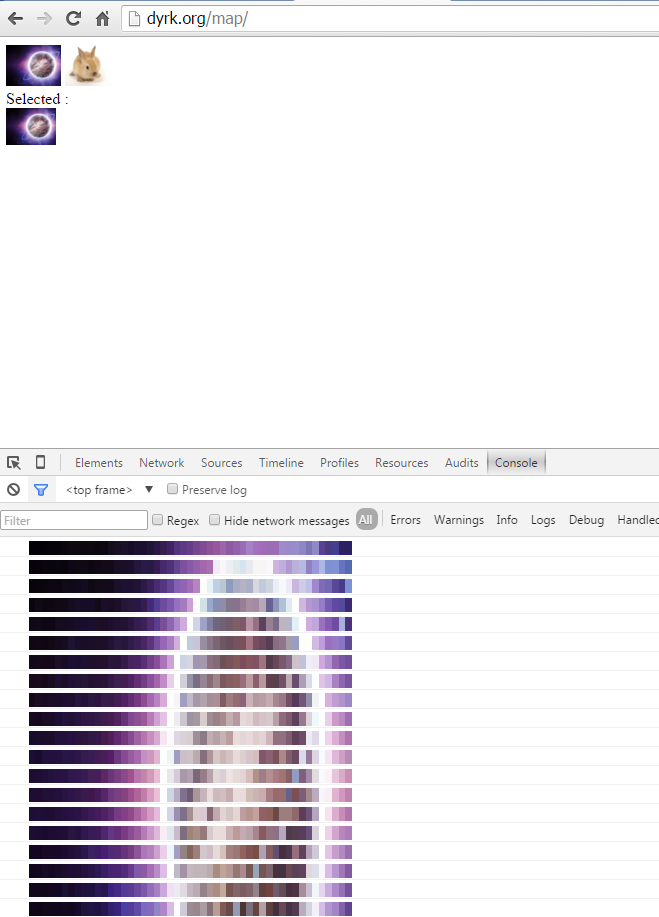
ça fonctionne aussi bien sous Firefox que sur Chrome :
Sous Firefox


Sous Chrome


démo ici : https://dyrk.org/map/