Permettre l’installation de votre extension chrome depuis votre site !
Salut à tous les amis !
Tout d'abords, je vous souhaite un excellent début de semaine !
Mais ensuite, je vais vous demander d'enfiler votre bleu de travail, ainsi que vos outils...
Aujourd'hui, je souhaite vous expliquer un peu comment permettre aux internautes de télécharger & d'installer depuis votre site Web, une extension que vous auriez développé !
En soit ça n'est absolument pas compliqué, mais aucune documentation n'est suffisamment claire pour recenser ces quelques étapes pourtant simple ...
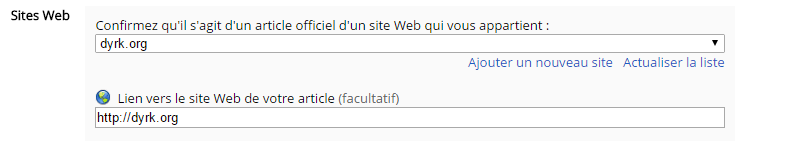
La première étape consiste à déclarer à Google que ce site vous appartient : ici
Cette étape est importante et indispensable ... me concernant, il m'a fallu quand même y passer, alors que je disposais d'un compte Google Analytics...
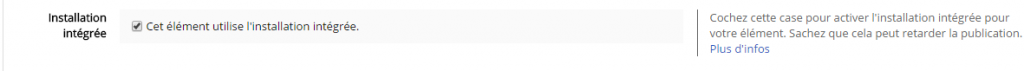
Ensuite pour notre deuxième étape, il vous faudra préciser depuis votre compte développeur chrome, en vous rendant sur l'extension en question, que vous souhaitez l'intégrer depuis votre site internet
Ici :
Et ici :
Dernière étape !
Maintenant que Google sait que vous avez un site internet "Authentifié" ...
Que Google a compris que vous souhaitiez intégrer l'installation de votre extension sur votre site Web ....
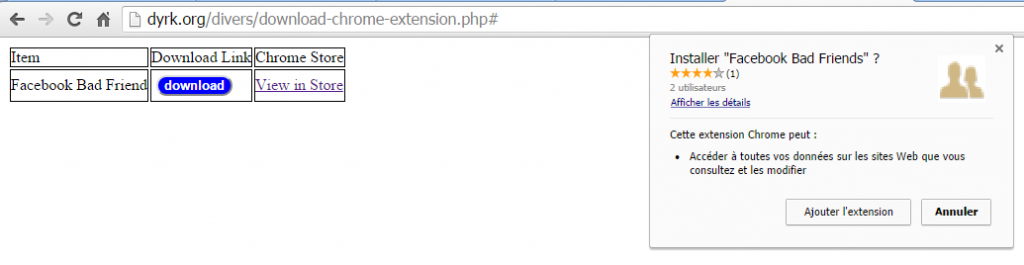
Nous allons créer une simple page web de "proof of concept" pour vous montrer comment installer depuis votre site l'extension sur le navigateur Chrome de vos internautes !
On commence par l'entête :
Vous devrez ajouter une ligne similaire à celle-ci
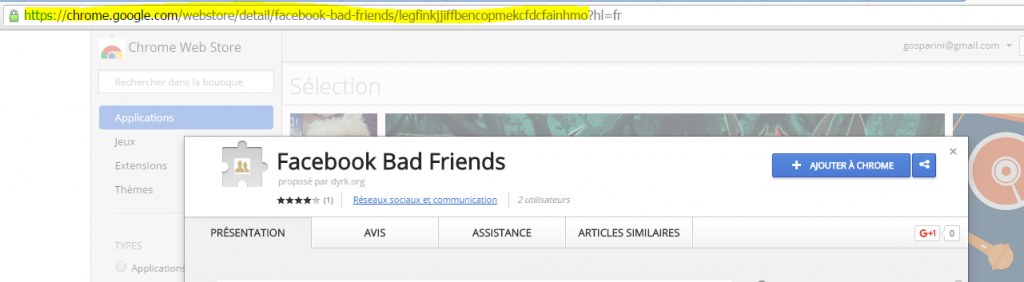
<head>... <link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/legfinkjjiffbencopmekcfdcfainhmo"> ... </head>
Le lien en gras correspond à l'url de téléchargement de votre extension :
Vous pouvez ajouter plusieurs lignes, si vous disposez de plusieurs extensions.
Ensuite il faudra utiliser la fonction Javascript :
chrome.webstore.install( url, success, fail)
La méthode "install()" comporte 3 paramètres :
- Url, c'est l'adresse vers votre extension sur le chrome store(Ex : "https://chrome.google.com/webstore/detail/legfinkjjiffbencopmekcfdcfainhmo"
- Success, il s'agit de la fonction qui sera appelé lorsque votre extension sera installée
- Fail, là est la fonction que l'on aime généralement pas, celle qui est appelé lorsque l'installation n'a pas fonctionné !
Cette méthode, est celle que je préconise, c'est la méthode "propre", qui permet en plus de gérer plusieurs installation d'extension sur une même page.
<input id="download" type="button" onclick='chrome.webstore.install("https://chrome.google.com/webstore/detail/egfinkjjiffbencopmekcfdcfainhmo", success, fail);' value="download">
La méthode un peu moins propre, ne s'applique que dans le cas ou vous n'auriez qu'une seule extension.
Vous pouvez directement appeler ainsi la fonction sans paramètre :
chrome.webstore.install()
<input id="download" type="button" onclick='chrome.webstore.install();' value="download">
Vous pouvez également contrôlé dans le cas d'une seule extension, si celle-ci est installé ou non :
if (chrome.app.isInstalled) {
alert("Extension Installée ! ");
}
Pour le "Proof of Concept", on se dit rendez vous ici !