Découper une image en CSS et Javascript

Que ça soit pour faire un jeu vidéo, ou bien un jolie site, l'optimisation est la clef de la réussite.
Bien sur ça n'est pas toujours évident ...
J'ai développé il y a bien 3 ans, une petite librairie javascript du nom de SantaLib qui malheureusement chargeait de nouvelle image à chaque besoin ...
Ca n'était pas très optimisé d'avoir à recharger constamment des images déjà utilisée.
Mais cette période est révolu, j'ai découvert, et ne vous moquez pas ... une super propriété CSS qui permet de taper dans une seule et même image afin d'en extraire seulement les morceaux que vous souhaitez, ce qui est nettement plus optimisé ...
Je ne vous présenterais pas une librairie, ou un nouveau framework, mais simplement comment utiliser cette propriété CSS et comment l'exploiter JavaScriptement parlant ^^
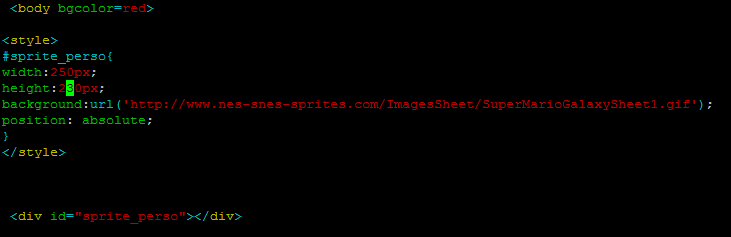
Alors pour commencer il vous faudra une jolie image, une div et un peu de css, admettons que vous soyez visuel, voici ceux à quoi ça pourrait ressembler :
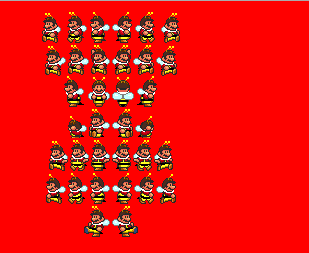
Donc bon j'ai définis une div que j'ai appelé sprite_perso, avec une taille de 250 par 230, une image de fond trouvé sur le net et une position absolute, le résultat c'est ça :
Maintenant, pour les personnes qui n'on nulle besoin de faire du javascript et qui veulent uniquement prendre une partie de l'image pour faire jolie sur leurs sites :)
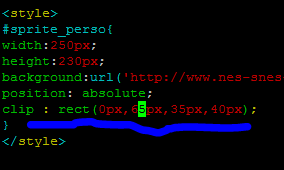
Nous allons extraire juste un bonhomme en utilisant la propriété "clip" qui prend en paramètre un objet "rect"
Dont le prototype est le suivant :
clip : rect( top, right, bottom, left);
Grosso modo si je veux prendre un bout de mon image, je l'ajoute dans les propriétés de mon objet.
Par exemple :
 |
 |
Et comment le manipuler dynamiquement en Javascript ?
Simplement en utilisant les propriétés de l'objet, et comme promis, je me contenterais de vous parler de css et de javascript pur et dur ici, pas de jquery et autre
Alors comment faire...
Notre div s'appelle ici "sprite_hero", et elle a une propriété clip ...
Pour accéder aux propriétés css d'un objet en Javascript on utilise :
document.getElementById("nomDeLobjet").style. votre_propriété
Dans le cas présent, la propriété que l'on souhaite gérer est clip nous allons donc ici faire :
document.getElementById("sprite_perso").style.clip = ????
Le ???? est ce que vous souhaitez lui envoyer, par exemple, dans le cadre d'un jeu vous souhaitez faire courir votre bonhomme, et bien vous allez faire une image, avec sur une même ligne votre bonhomme sous les différentes posture qu'il aura en courant et vous allez mettre à jours toutes les X seconde sa position par une autre.
Donc pour le faire bouger d'un carré sur la gauche par exemple vous ferez :
//Image 1
document.getElementById("sprite_perso").style.clip = rect(0px,65px,35px,40px);//Image 2
document.getElementById("sprite_perso").style.clip = rect(0px,85px,35px,60px);
Comme vous pouvez le constatez j'ai fait +20 au left et au right qui était respectivement a 65 et 40... le bonhomme à changé de pose ^^