[ALGO] – Détecter si une couleur est sombre où non !
Salut à tous,
Je m’adresse tout particulièrement aujourd’hui, à mes amis développeurs …
Si vous aimez les scripts plutôt intelligents, qui analysent un peu l’environnement dans lequel ils sont … de manière à interagir au mieux … j’ai la solution ;)
Un petit algorithme qui va vous retourner soit blanc … soit noir …
En fonction de la couleur que vous lui enverrez !
Alors « à quoi ça sert ? » me direz-vous …
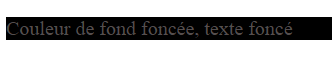
Et bien voici ce que ce genre de script vous permettra d’éviter !
Pour vous expliquer un peu l’algo ..
Prenez la couleur RGB (Rouge, Verte, Bleu) de votre fond :
Si
0.3*(couleur_rouge) + 0.59*(couleur_verte) +(0.11*(couleur_bleue)
est supérieur ou égal à 128
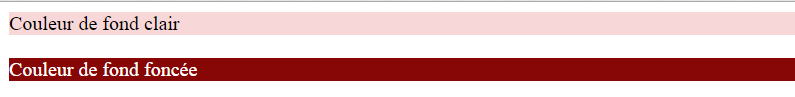
C’est une couleur claire … sinon c’est une couleur foncée
Aussi, si c’est une couleur foncée … vous afficherez plutôt une couleur de texte claire, et inversement !
Pour les plus feignants, j’ai réalisé pour vous un code Javascript qui fera le boulot :
C'est une fonction à laquelle, vous enverrez en paramètre, votre code RGB
getOpositeColor("rgb( 0, 23, 134)");
Vous pouvez également l'envoyer comme ça :
getOpositeColor("0, 23, 134");
Vous l'aurez bien sur compris, la fonction se chargera de détecter et d'extraire les valeurs ;)
Se qui vous simplifiera la vie !
J'ai réalisé pour vous un petit "Main Test" qui fonctionne plutôt pas trop mal sous chrome
Aussi, si vous testez le "main test" la fonction fait le job ;)
 Dyrk.org
Dyrk.org