{ FingerprintJS } L’art de vous identifier sans cookies, ni stockage de données

Salut les Dyrknautes,
Je suis heureux de vous retrouver pour traiter d’un nouveau sujet croustillant.
Aussi, nous nous interrogerons aujourd’hui sur comment les entreprises font-elles pour vous identifier … sans recourir à l’utilisation de cookies, ni autre moyen de stocker des données persistantes (localStorage, sessionStorage, cache, IndexDB, …).
Pourquoi l’identification est-elle indispensable
Nombreuses sont les utilisations possible d’un moyen d’identification.
Il y a d’un côté les annonceurs, qui sont friands de savoir votre parcours sur Internet et vos habitudes de consommations afin de pouvoir vous vendre du dentifrice.
Et de l’autre la sécurité, il peut être utile de vous identifier formellement afin de prévenir d’une fraude, soit pour vous protéger … soit pour une entreprise de se protéger d’une utilisation abusive d’un service qu’elle pourrait mettre à disposition.
Les moyens standards d’identification
Le moyen le plus courant de vous identifier est de vous distribuer une identité dans un petit fichier (cookies), qui vous accompagnera durant votre navigation.
Une sorte de carte d’identité que vous dégainez sans vous en rendre compte, chaque fois que vous consulter un site internet.
Il y a également, une démocratisation de l’utilisation d’autres moyens de stockages persistants.
Le localStorage, qui permet de stocker des données sans date limite.
Le sessionStorage, qui permet quant à lui de stocker des données, limités à la session en cours (dès que le navigateur est fermé, les données sont effacées).
Il existe également d’autres moyens, mais moins habituels, cependant fonctionnels, qui peuvent servir à stocker des données persistantes (indexDB, cache, …)
FingerprintJS, l’identification par le matériel
Les moyens d’identifications cités précédemment ont une limite …
Un utilisateur qui passe en navigation privée, ou qui fait une purge des données de son navigateur et son « identité » fraichement acquise est perdue !
FingerprintJS a trouvé une parade à cela.
Une parade qui n’aura besoin d’aucun moyen de stockage pour vous identifier: même en navigation privé, même sur un autre réseau (VPN ?).
Pour cela, il va s’appuyer sur une multitude de caractéristiques de votre navigateur, afin d’être capable de vous identifier de manière unique :
- Le navigateur que vous utilisez (navigator.appVersion, navigator.userAgent, navigator.userAgentData, …)
- Le système d’exploitation (navigator.platform, avigator.userAgent, navigator.userAgentData.platform)
- La résolution de l’écran (screen.availHeight, screen.availWidth, screen.deviceRatio, …)
- Les polices de caractères disponibles
- La langue du navigateur (navigator.language, navigator.languages, …)
- La mémoire vive (navigator.deviceMemory)
- Les légères variations dans le traitement du son ou d’image (Canvas)
- Les fonctions disponibles (sessionStorage, localStorage, indexDB)
- Les plugins disponibles pour la gestion des PDF (navigator.plugins)
- … etc …
Autant de caractéristiques, qui une fois combinées entre elles, permettent de vous créer une identité unique, une « empreinte » numérique.
Il s’agit d’un outil proposé en version gratuite, mais également OpenSource (en partie), vous pouvez-donc apportez votre pierre à l’édifice !
Une version payante est également disponible avec une identification faite par le serveur, contrairement à la version gratuite qui n’agit que côté front.
Rétro-Ingénierie de FingerprintJS et Anonymisation.
J’ai passé un petit bout de temps à éplucher le code de FingerprintJS afin de trouver une « parade » à cette identification.
L’idée de départ étant de permettre à l’utilisateur de changer d’identité à la demande.
Pour des raisons publicitaire par exemple …
Pour effectuer (dans mon métier) des pentests.
Ou enfin, pour pouvoir utiliser des services en ligne avec un nombre limite d’utilisation gratuits ;)
J’ai créé une WebExtension qui va introduire (à la demande), d’infimes changements au sein de votre navigateur, sur une multitude de critères utilisés par FingerprintJS pour vous identifier (cf. listes d’exemples de critères précédemment cités).
Téléchargement & Installation de la WebExtension OneClickIdentity
Pour profiter de cette WebExtension, il vous faudra la télécharger ici : https://dyrk.org/divers/Webextensions/OneClickIdentity.zip
Une fois téléchargée, je vous invite à la décompresser quelque part sur votre disque dur.
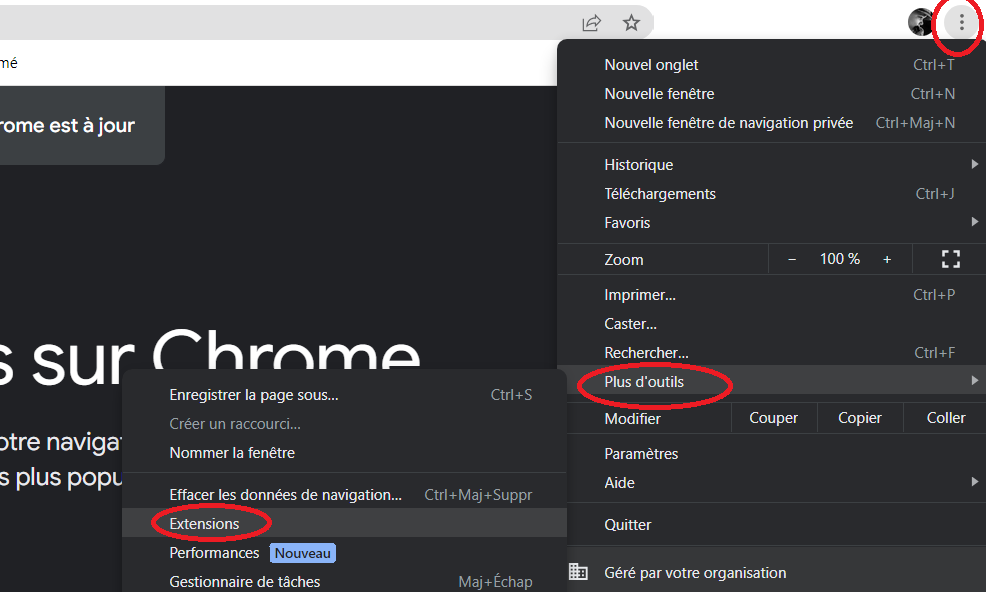
Désormais, il vous faudra ouvrir vos paramètres et accéder à vos extensions.
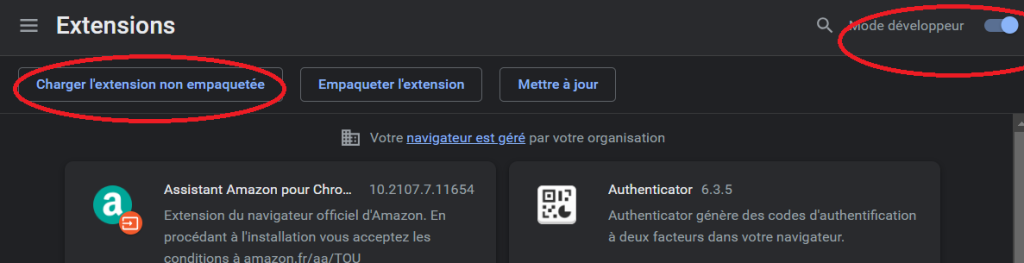
Ensuite, vous devrez activer le mode développeur, puis appuyer sur le bouton pour « Charger une extension non empaquetée »

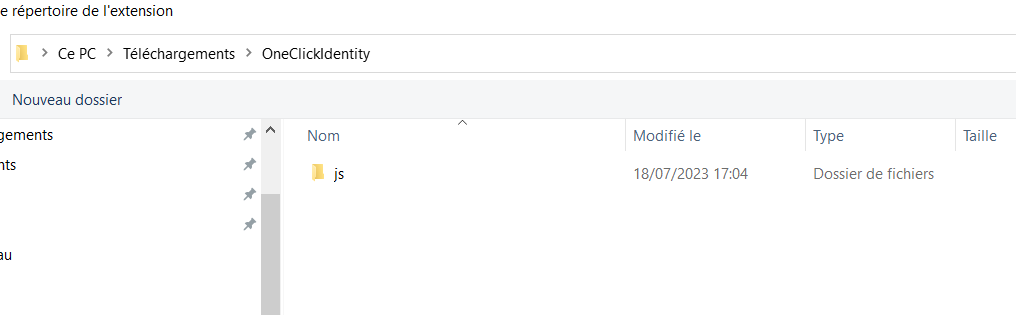
Enfin, il vous faudra naviguer dans vos fichiers, pour vous rendre dans le répertoire décompressé de la WebExtension, et valider.

Si tout c’est correctement passé, la WebExtension devrait apparaitre parmi vos autres extensions !
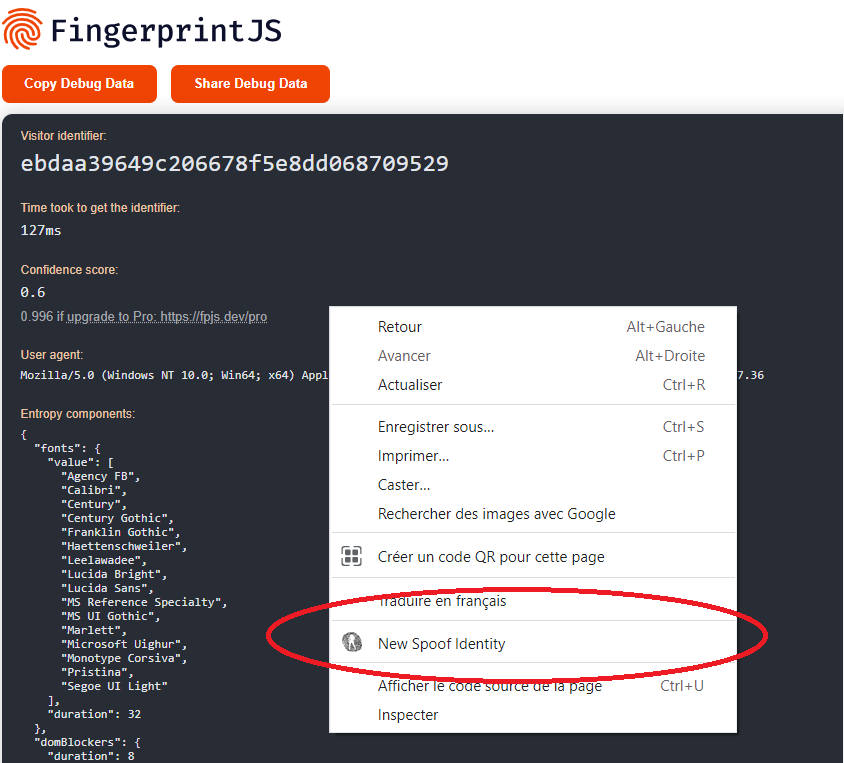
Désormais vous devriez en naviguant sur vos sites préférés (Dyrk.org ?), bénéficier d’un nouveau menu dans votre clic droit !
Voilà, en 1 clic, vous serez désormais en mesure de changer d’identité ;)
Je vous invite à essayer sur la plateforme de FingerprintJS
Version gratuite : https://fingerprintjs.github.io/fingerprintjs/
Version payante : https://fingerprint.com/demo/
Conclusion
Je trouve que FingerprintJS est un très bon produit, il m’a donné un peu de fil à retordre pour écrire ma WebExtension.
Si vous avez une plateforme avec un moyen d’identification pour vos utilisateurs, je pense qu’ajouter une couche de sécurité en plus, transparente pour l’utilisateur, est plutôt une bonne chose.
Vous pourriez par exemple détecter un comportement suspect.
Un utilisateur qui aurait pour habitude de s’identifier avec telle empreinte, et d’un coup celle-ci change … comportement suspect … suite à quoi, vous amenez votre utilisateur sur un nouveau parcours qui nécessitera une confirmation plus approfondie de son identité (MFA : SMS, MAIL, Push, …).
A contrario, je suis profondément contre le flicage sur Internet à des fins publicitaires …
Nous ne sommes déjà pas respecté par les publicités omniprésente dans notre quotidien … si en plus celles-ci bafoue notre vie privée pour nous faire acheter des tonnes de trucs inutiles … je pense qu’il faut lutter contre ça.
 Dyrk.org
Dyrk.org