{WhatsApp} – Petit « Hack » qui permet d’exploiter les fonctions de l’application

Coucou à tous,
Cela fait 1 an et demi que ma frangine vit aux States … et pour tout vous avouez je n’ai pas réussi à lui faire abandonner son outil de communication « WhatsApp » !
J’ai donc dû me résoudre à « essayer » cette application appartenant à Facebook …
Comme je vous le dis souvent, mes articles viennent souvent de mes expériences personnelles … ainsi donc, en communiquant au travers de « WhatsApp » avec ma petite soeur, j’ai été tenté de voir ce qu’on pouvait en tirer !
Respect de la vie privée & WhatsApp
Un truc qui me gêne avec cette application c’est que vous pouvez ajouter à votre annuaire, n’importe quel numéro de mobile que vous aurez inventé, et vous aurez environ 7 chances sur 10 d’avoir un vrai compte WhatsApp associé à ce numéro … soit une photo de profil, une disponibilité, et un statut !!!
La plupart des gens laissent les paramètres par défaut … il est possible de masquer votre photo de profil, statut & dispo aux personnes qui ne vous ont pas dans leurs annuaires dans vos paramètres.
Ça peut paraître bête … mais s’il y avait un moyen d’automatiser la récupération de ces informations … ça pourrait très rapidement devenir un Tinder :D
Analyse de l’application WhatsApp
J’ai d’abord regardé s’il existait une API pour les développeurs, un truc gratos de préférence.
Mais je n’ai trouvé que des projets abandonnés ou instables à droite à gauche, et une API « Business » que je n’ai pas essayé (si certains l’ont fait, je vous invite à partager votre expérience en commentaire)
Je me suis donc mis à éplucher un peu cette application :
Sur la partie « mobile », je n’ai pas vraiment réussi à récupérer d’informations utiles …
Mais saviez-vous qu’il était possible d’utiliser la version Web (à condition d’avoir connecté votre application mobile à celle-ci)
Et c’est clairement plus facile de voir le fonctionnement sur la version Web que sur l’application.
Tout se passe via un WebSocket !
Mais qu’est-ce que c’est ?!?
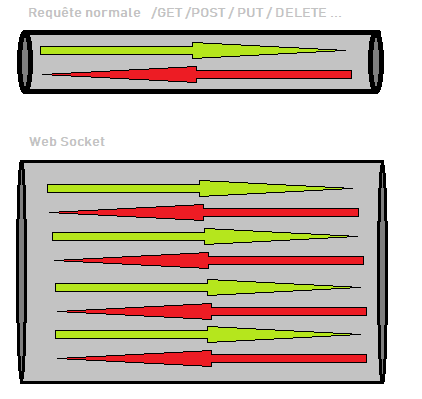
Pour faire simple, ceux qui ont l’habitude de regarder dans l’onglet network de la console développeur du navigateur (touche F12 de votre clavier), vous voyez souvent des requêtes simples GET ou POST
votre navigateur fait une demande et reçoit une réponse du serveur, et la discussion s’arrête.
Un WebSocket c’est un peu le même principe, sauf qu’il peut y avoir un nombre indéfini de demande et de réponse (c’est le développeur qui gère), avant que la discussion ne s’arrête.

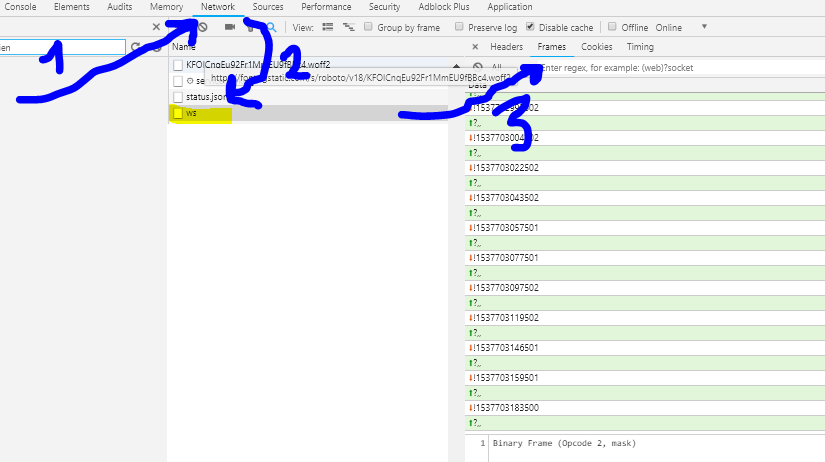
Si vous accédez à l’application Web de WhatsApp, que vous ouvrez la console développeur avec la touche F12 et que vous vous rendez dans l’onglet Network, vous pourrez apercevoir un « WebSocket »

Vous trouverez le socket dans la colonne « name » sous le nom de ws.
Ensuite vous pourrez voir ce qui se passe en « background » dans l’onglet « Frame ».
Si vous êtes un peu curieux est néophyte, je vous invite à garder cette console ouverte, et à faire des actions, comme ouvrir une discussion, ajouter des contacts dans un groupe, charger des photos, etc …
Par exemple, lorsque WhatsApp cherche à afficher le statut d’une personne, vous devriez voir apparaître ceci :
[« query », »Status », »<numéro de téléphone>@c.us »]
Bien entendu, <numéro de téléphone> est à remplacer par le numéro de la personne dont on souhaite voir le statut.
Lorsque WhatsApp cherche à afficher la photo de profil d’un numéro de téléphone, ça sera plutôt
[« query », »ProfilePicThumb », »<numéro de téléphone>@c.us »]
Enfin, lorsque WhatsApp voudra afficher la disponibilité d’un numéro de téléphone (actif, inactif, …) ça sera :
[« action », »presence », »subscribe », »<numéro de téléphone>@c.us »]
Bref, si certains veulent recenser ici toutes les actions possibles, vous pouvez le faire en commentaire, ça sera super cool pour toute la communauté « Dyrkienne »
Le « Hack » du fonctionnement de WhatsApp
Maintenant que nous savons comment WhatsApp récupère et / ou exécute certaines actions, vous vous demandez certainement, comment faire pour envoyer vos propres « instructions ».
Eh bien, je n’ai pas vraiment ré-inventé la roue …
Comme vous avez pu le lire dans certains de mes articles, sur des sujets liés à la copie de vidéo ou d’audio sur des plateformes comme Deezer, Youtube, etc … j’ai utilisé encore une fois les prototypes Javascript.
J’ai surchargé la méthode « send » des « WebSockets » en Javascript, pour pouvoir récupérer l’objet en question.
WebSocket.prototype.send = ma_Fonction_De_Vilain_Pirate
Ainsi, lorsque WhatsApp envoie un message … hop, il rentre dans ma méthode (fonction).
Une fois dans ma fonction je copie la référence (le lien vers le socket de WhatsApp), et je peux l’utiliser à ma guise.
Le Script
Pour les personnes qui souhaiteraient s’amuser un peu, j’ai créé ces quelques lignes de code qui vous permettront de faire quelques expériences
Si vous vous posez la question de ce qu’est le « ‘6666.–10,' » :
WhatsApp utilise cette syntaxe avant chaque message qu’il envoie ou reçoit.
C’est un « identifiant » afin de pouvoir établir une correspondance entre les messages
– Bonjour, je suis la requête 123, je souhaiterais récupérer la photo de profile du 065254….
– Ici le serveur, réponse à la requête 456, le statut de l’utilisateur est « Bob Marley c’est mwa ! »
– Ici le serveur, réponse à la requête 123, la photo est la suivante : https://www.whatsapp….– Bonjour je suis la requête 789, je souhaiterais savoir si le 074521… est disponible
J’ai mis « ‘6666.–10,' » pour identifier les réponses que vous recevrez aux requêtes que vous feriez avec mon script, mais après vous pouvez l’adapter à votre guise.
Petit exemple à la Tinder
Dans le paragraphe d’avant, je vous partage un script « neutre » que vous pourrez customiser pour y mettre ce que vous voulez.
Ici je vous propose un exemple concret, où j’affiche sur la page de WhatsApp les photos de profil de tous les numéros de téléphone compris entre 0658100000 et 0658999999
Peut-être y a t-il des célébrités ;)
Un usage « professionnel » ?
Cette petite « API » officieuse, vous permettra surement de vous amuser quelques minutes.
Elle est cependant limitée à être utilisé depuis la page web de WhatsApp !
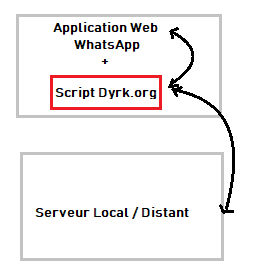
Il est en revanche, tout à fait possible pour vous de créer un serveur local qui recevrait les informations et pourrait envoyer des instructions :
 Conclusion
Conclusion
Ce « Hack » n’a rien d’exceptionnel, j’espère néanmoins qu’il pourra vous plaire, et que vous serez créatif dans l’usage que vous en ferez.
N’hésitez pas à partager cela en commentaire.
Je vous invite en revanche, à ne pas en faire un usage malveillant, il s’agit ici d’un simple divertissement, que vous pourrez utiliser à des fins « d’expérimentations »
 Dyrk.org
Dyrk.org