[TF1] – Comment ne plus être dérangé par les publicités des vidéos (suite)

Salut à tous !
Cet article est la suite d’un autre, qui visiblement a suscité pas mal de réaction positive de votre part ;)
Le dernier commentaire que j’ai reçu sur cet article m’indiquait que TF1 avait mis à jour son site, rendant ainsi « obsolète » le script que je vous avais écrit …
Aussi, pour vous « récompenser » après tous vos encouragements … j’ai décidé de faire un deuxième article, avec une nouvelle méthode !
TF1 utilise à présent la plateforme Wat.tv pour son contenu vidéo :
J’ai enfilé ma blouse de chirurgien, aiguisé les scalpels, puis procéder à une analyse approfondie de la plateforme de TF1 !
Première étape, je me suis rendu sur une page où il y avait une vidéo.
Ex : https://www.tf1.fr/tf1/bienvenue-chez-nous/videos/bienvenue-chez-23-fevrier-2018-finale.html

Atchoum !
Désolé je suis allergique à la publicité !
Alors bon nous voilà sur une vidéo, qui commence bien entendu par ces F**** publicités !
J’utilise donc le célèbre raccourci « Ctrl + U » pour visualiser le code source de la page …
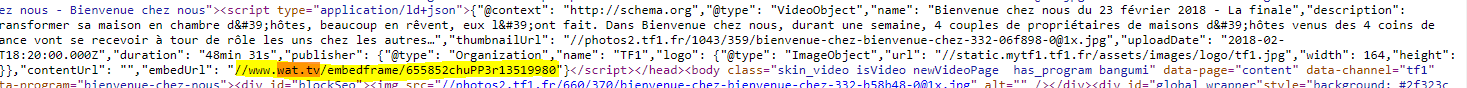
Après avoir survolé brièvement celui-ci (le code source) j’arrive sur ces quelques lignes :
Probablement que ça ne vous dira rien, mais me concernant je connaissais la plateforme Wat.TV qui est un « Youtube Like »
Je me suis donc dis …
– Tiens tiens … TF1 hébergerait-il ses vidéos chez Wat.tv
J’ai ensuite vérifié cette théorie en copiant collant le lien dans l’url …
Surprise !
Bon pour ne pas faire une généralité sur un cas isolé, j’ai testé cette théorie sur 2/3 autres vidéos …
Devinez quoi ?
Pour chacune le test s’est avéré concluant ;)
Le Script
Oui je pense à vous, et je vous ai légèrement facilité la tâche avec quelques lignes de script :
Il vous suffira simplement de copier ce script, de vous rendre sur la page où se trouve votre vidéo, puis d’ouvrir la console avec la touche F12, d’aller dans l’onglet « console », et de coller ce script.
Vous validerez pour finir avec la touche « Entrée » et hop, plus de publicité ;)
Conclusion
Merci à tous pour votre fidélité, et pour vos remerciements par mail / commentaire.
Je n’ai pas toujours le temps de répondre à tout le monde (+ de 800 articles, + de 1200 commentaires, et je ne compte pas les mails), mais vos commentaires m’aident beaucoup dans la construction de mes articles ;)
 Dyrk.org
Dyrk.org