[Developper] Transformer n’importe quelle photo en coloriage noir et blanc
Salut à tous,
Alors bon si ça n’est pas pour une gentille mamie qui souhaite faire plaisir à ses petits-enfants, à quoi peut donc bien servir de transformer une image en « coloriage » ?
Tout simplement à faire de :
- l’OCR (reconnaissance d’écriture)
- Améliorer l’image d’une Caméra Thermique (récupérer les contours des objets)
- …etc…
Afin d’aller plus loin dans ma démonstration, j’ai fait ici quelques illustrations pour ces 2 exemples …
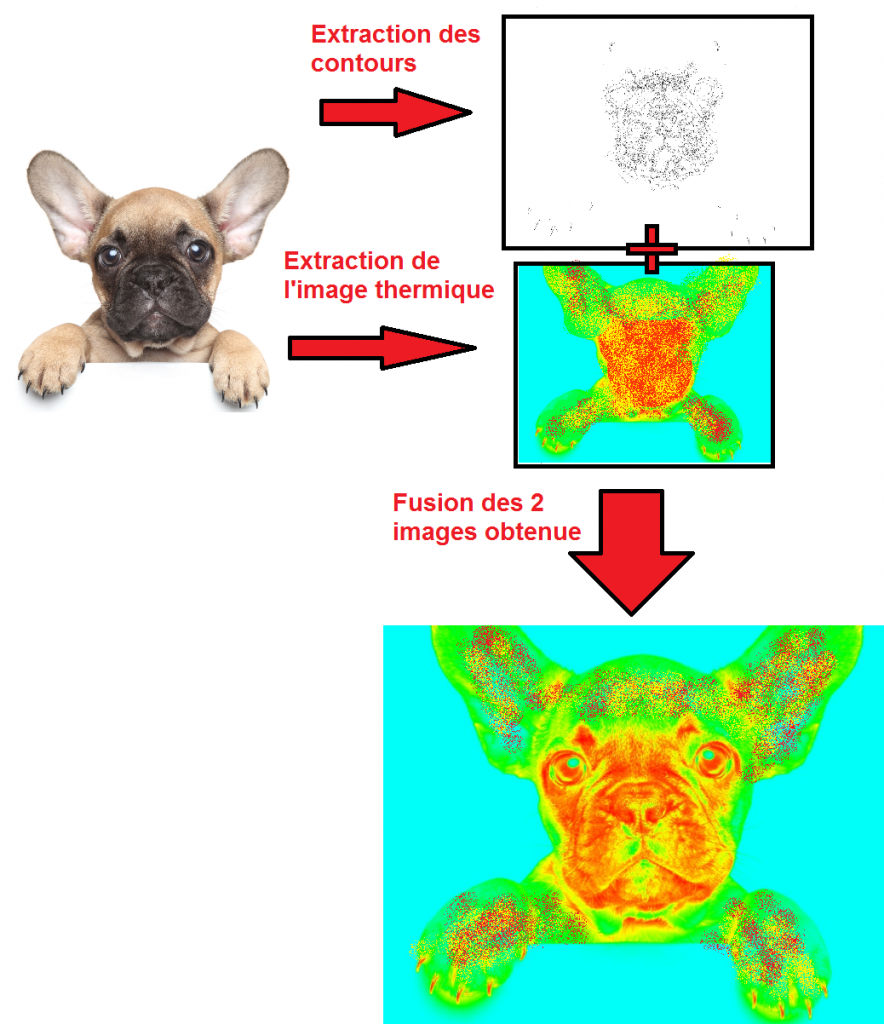
La Caméra Thermique

Bien entendu c’est un montage paint pour illustrer, ça n’est pas une vraie image thermique.
Mais vous pouvez constater que la récupération des contours, permet d’obtenir une image nette, une fois superposée à la chaleur (couleur).
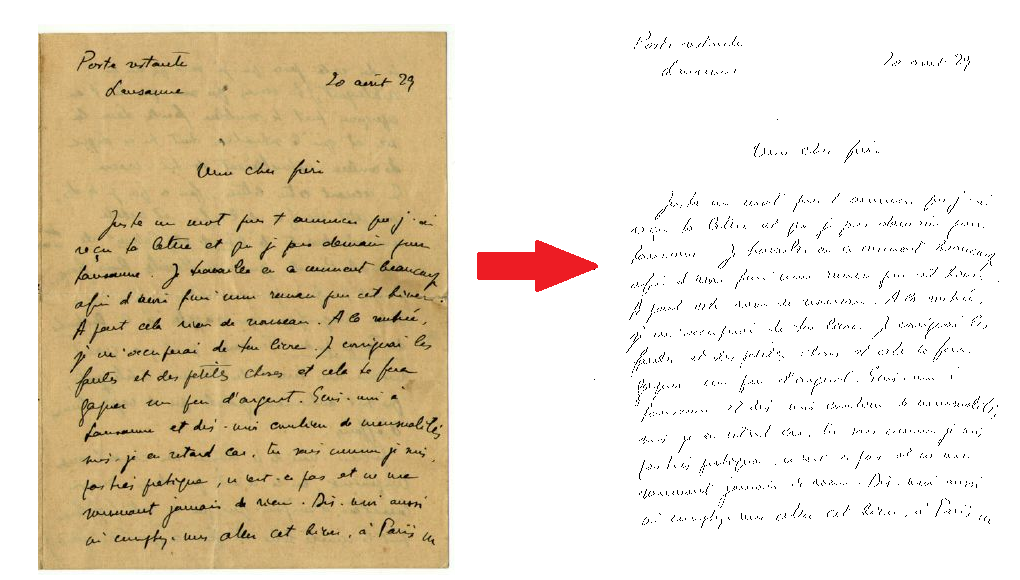
La Reconnaisse Optique de Caractères (OCR)
Dans un autre contexte l’OCR, il est important de se dire notre objectif EST la reconnaissance d’écriture …
Et pour traiter l’écriture, il est primordial de supprimer tout ce qui n’en est pas …
D’où l’extraction des contours & autres superflus !

À partir de ce moment, une personne souhaitant extraire le contenu, pourra aisément extraire chaque caractère.
Cela pourrait par exemple aider à « cracker » des capchas ;)
La méthodologie :
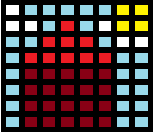
L’idée est de parcourir chaque pixel d’une image :

Dans chaque pixel il y a 3 couleurs (RGB) :
- Rouge
- Vert
- Bleu
Nous allons donc récupérer pour chacun la valeur RGB
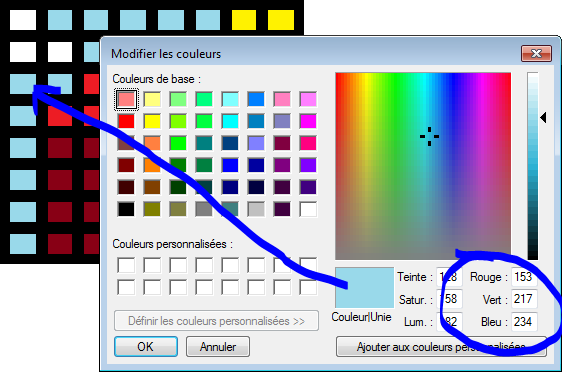
Dans le cas ci-dessus, notre pixel est bleu clair et son code RGB est :
R(rouge) : 153
G(vert) : 217
B(bleu) : 234
Grâce à une petite formule magique, je vais savoir si ce pixel est « clair » ou « foncé » :
((0.3 * (153)) + (0.59 * (217)) + (0.11 * (234)) <=128) ? ‘foncé‘ : ‘clair‘;
(cf. https://dyrk.org/2016/02/26/algo-detecter-si-une-couleur-est-sombre-ou-non/)
Ce qui me permettra de ne plus avoir à m’occuper des couleurs !
De n’avoir plus à gérer que 2 couleurs :

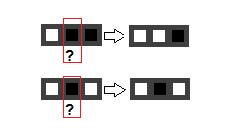
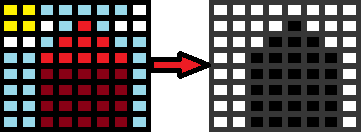
Et pour le mode « coloriage », il suffit juste d’appliquer la règle …
Ne pas colorier un pixel « foncé » en « foncé »
Si celui qui vient après est « foncé »
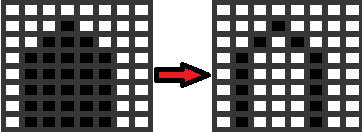
Dès lors … notre petite image va radicalement changer !
Un peu de développement
Comme vous le savez, j’adore le Javascript … qui est vraiment la tendance du moment (Cordova / Phonegap, WebExtension, Site Web, Application Web, NodeJS, ….)
Bref je vous offre ici une fonction qui prend en paramètre une image et la transforme en coloriage :
Conclusion
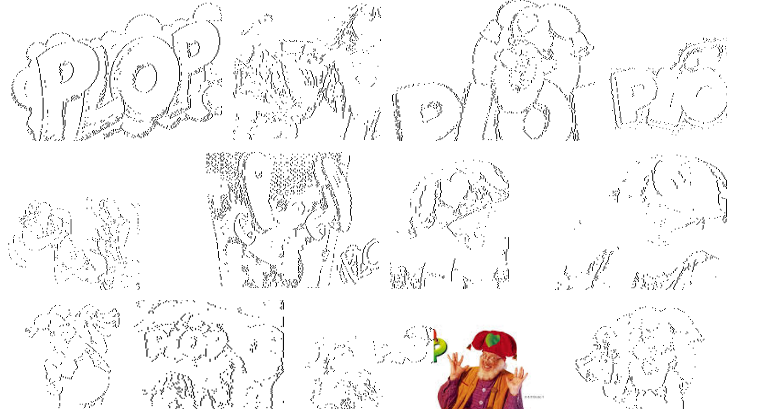
Il fallait un final à cet article et voici, pour le plus grand divertissement de tous !
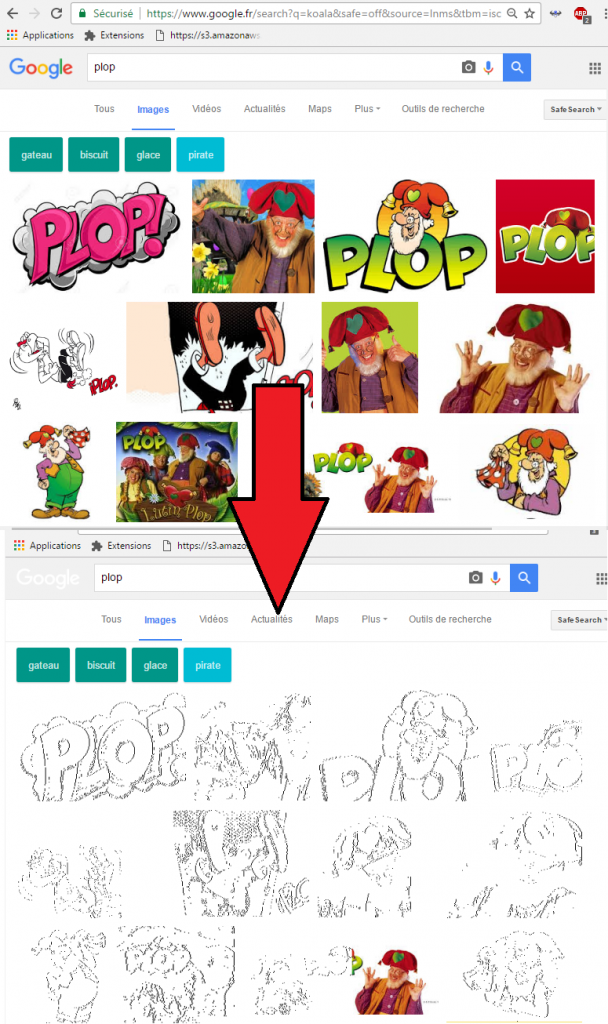
Copiez coller ceci dans la barre d’adresse de n’importe quel site avec des images (attention à bien mettre (javascript:)
javascript:var ConvertirImageWB=function(a){var b=d.createElement(« canvas »),c=b.getContext(« 2d »);html.appendChild(b),a.width=b.width=a.offsetWidth,a.height=b.height=a.offsetHeight,c.drawImage(a,0,0);for(var e=c.getImageData(0,0,2*b.height,2*b.width),f=e.data,g=function(a,b){return a[b+2]&&.3*a[b]+.59*a[b+1]+.11*a[b+2]<=70?255:0},h=0;h<f.length;h+=4)avg=g(f,h),avg2=g(f,h+4),f[h]=f[h+1]=f[h+2]=255==avg&&0==avg2?0:255;c.putImageData(e,0,0),a.setAttribute(« src »,b.toDataURL()),html.removeChild(b)},d=document,img=d.getElementsByTagName(« img »),html=d.getElementsByTagName(« html »)[0];for(var i in img)img[i].offsetWidth&&0!=img[i].offsetWidth&&ConvertirImageWB(img[i]);
Et hop surprise !

 Dyrk.org
Dyrk.org