[Slack] Supprimer plusieurs messages en un seul clic

Salut à tous,
Comme beaucoup de tech’, j’utilise Slack, qui … je trouve … est un bon outils pour travailler en équipe (attention je ne suis pas sponsorisé …)
Cependant, et je ne sais pas si vous aussi vous aussi, vous avez ce problème ….
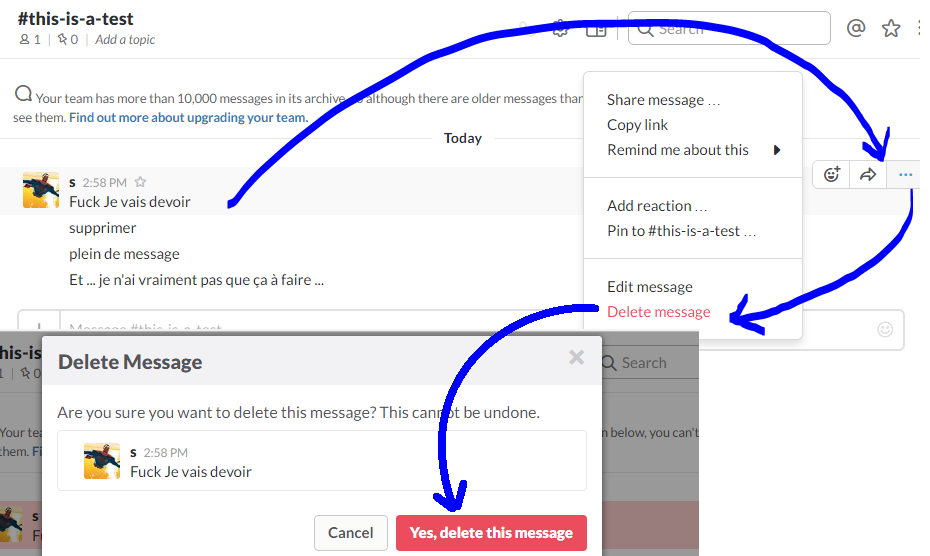
Mais je trouve, que supprimer un message est « chiant » …
Oui je vais être « cru » dans mes propos, mais … vraiment … chaque suppression est un parcours du combattant, qui vous fera perdre 3 à 4 secondes de votre temps pour chaque message à supprimer …

Autant dire que les personnes qui aiment bien écrire une ligne par message (vous savez … ces grands fans de la touche « entrée » … qui tape sur le clavier comme à l’époque de la machine à écrire …)
Bref, ces gens là vont passer pas loin de 1 minutes pour supprimer leurs 10 pauvres lignes …
le temps c’est
de l’argent
Et l’on aime tous, lorsque cette expression va plutôt dans le sens qui nous arrange !
Alors oui … je trouve clairement, qu’il manque une option de suppression rapide, un simple petit bouton pour supprimer d’un clic un ou plusieurs message(s).
Et c’est pour cela que j’ai codé rapidement un petit script à mettre dans votre barre d’adresse (attention à bien faire attention au « javascript:« , qu’il vous faudra probablement resaisir à la main.
javascript:var b=document.getElementsByTagName(« ts-message »),c;function d(a){try{a.target.parentNode.getElementsByClassName(« action_hover_container »)[0].getElementsByTagName(« a »)[2].click(),document.getElementById(« delete_link »).click(),document.getElementsByClassName(« btn dialog_go btn_danger »)[0].click()}catch(e){a.target.parentNode.parentNode.removeChild(a.target.parentNode)}} setInterval(function(){for(var a in b)!b[a].appendChild||0<b[a].getElementsByClassName(« deleteBox »).length||(c=document.createElement(« img »),c.setAttribute(« src », »http://findicons.com/files/icons/897/nova/128/trash.png »),c.setAttribute(« style », »width:20px;height:20px; »),c.setAttribute(« class », »deleteBox »),c.addEventListener(« click »,d),b[a].appendChild(c))},1E3);
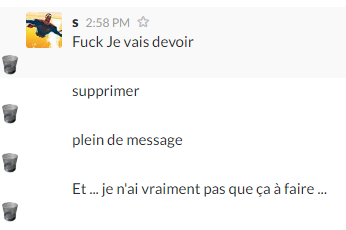
Qui aura comme effet d’ajouter à coté de chaque message, une petite corbeille.
Lorsque vous cliquerez sur celle-ci, les messages seront alors supprimés physiquement, lorsque cela est possible (vos messages), ou supprimés de votre écran (si les messages à supprimés ne sont pas les vôtres)
Pour faire simple, ce script va automatiser vos clics …
Ainsi vous n’aurez rien à faire, à part cliquer sur la corbeille.

Et pour les personnes qui souhaitent comprendre un peu mieux le code source avant de le copier dans leurs navigateurs, voici donc de manière lisible, le précieux sésame ….
Bien entendu, cet article traite d’un « hack » !
Aussi, les commentaires publiés 2 ans après cet article, qui diront
ça ne marche pas
Devront comprendre que les « hacks » n’ont qu’une courte durée de vie ^^
Sur ce, j’espère que cette petite astuce vous aidera dans votre quotidien.
Pour ce genre de besoin, je ne prends pas la peine de développer une extension, sauf si vous êtes nombreux à m’en faire la demande.
 Dyrk.org
Dyrk.org