[JAVASCRIPT] Bypasser les contrôles de sécurité sur l’utilisation de innerHTML
Bonjour à tous !!!
Alors voilà …
Comme je vous le disais hier, j’ai développé une version pour Firefox de mon gestionnaire de mot de Passe chiffré.
Ce n’est pas sans surprise, que j’ai découvert que la validation des extensions chez Mozilla, se faisait à la « main » … par de VRAIES personnes …
Aussi …
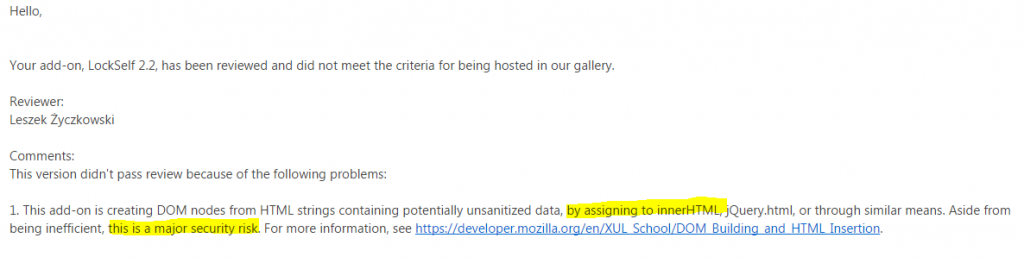
Je ne remercierais jamais suffisamment « Leszek Życzkowski » …
Sans qui, de par son refus … cet article n’aurait jamais vu le jour …
Bref blablabla blabla qui dit que mon extension n’a pas été validée …
Car elle effectue des assignations avec d’innerHTML …
Alors oui …
Quand on a un contenu un peu dynamique …
Quand on doit injecter dans une page … un contenu créé de toutes pièces …
C’est un peu plus court de faire :
document.getElementById(‘toto‘).innerHTML = ‘<div id= »madiv« ><br><b>I am an Hero</b><br><i class=’desc‘>And a Winner</div>‘;
Que de faire ça :
Bien entendu … plus court, ne veut pas forcément dire « mieux« , même si l’autre méthode est plus longue elle reste plus « propre« .
Enfin bon …
J’ai pensé à tous ceux qui souhaitent by-passer un peu ce genre de test, et soumettre des scripts avec un équivalent de innerHTML !!!!
L’idée, c’est une fonction, à laquelle sont envoyés, l’id de l’élément auquel on souhaite assigner du HTML, en utilisant la manière « propre ».
Mais, je vous rassure, sans avoir à se taper la création de chaque élément à la main …
Aussi, avec cette fonction, vous n’aurez plus qu’à remplacer ceci :
document.getElementById(‘toto‘).innerHTML = ‘<div id= »madiv »><br><b>I am an Hero</b><br><i class=’desc’>And a Winner</div>‘;
Par ceci :
HTMLBuilder(‘toto‘, ‘<div id= »madiv »><br><b>I am an Hero</b><br><i class=’desc’>And a Winner</div>‘);
 Dyrk.org
Dyrk.org