[JAVASCRIPT] – Explorer & manipuler les objets !
Salut à tous bandes de vielles branches !
Fin de semaine … allez les gars ! C’est bientôt le Week End, mais surtout … (pour certains bien sûr) … bientôt les …
VACANCES !!!
ça sera calme sur Dyrk …
Car comme tous le monde parfois je me repose ;)
Alors bon pour vous occuper un peu
bande de fainéants !
Je vous sert sur un plateau d’argent une petite fonction qui va vous permettra d’analyser un peu vos objets, leurs propriétés, ainsi que leurs méthodes ….
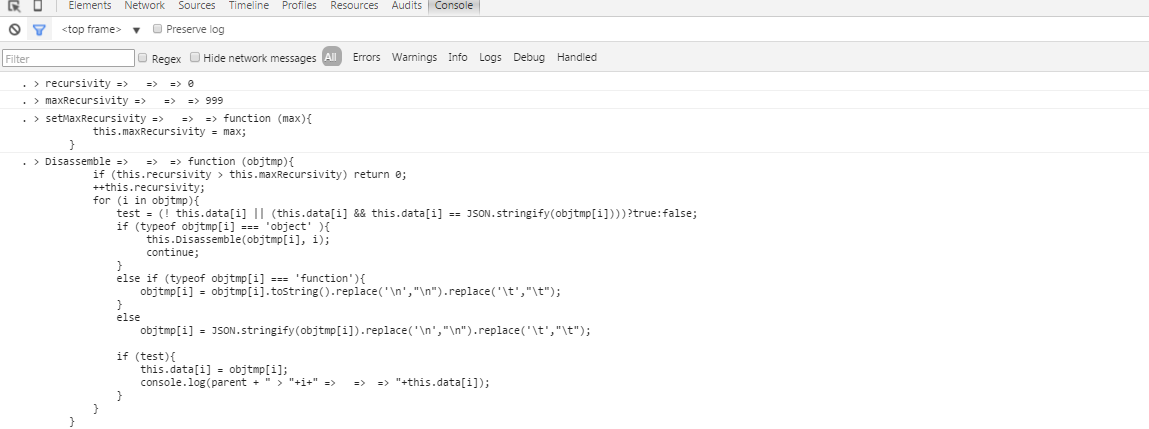
Hop Hop Hop, une fonction touet simple, qui vous affiche dans la console, toutes les informations possibles à afficher !
En quoi est-ce utile …
Et bien pour les développeurs je dirais que c’est pratique pour faire du Debug …
Pour les Hackers, c’est pas mal, pour auditer et découvrir de nouvelles fonctions à exploiter …
On repose ici sur un fonctionnement plutôt simple …
Pour l’exploiter …
Il suffit simplement de faire :
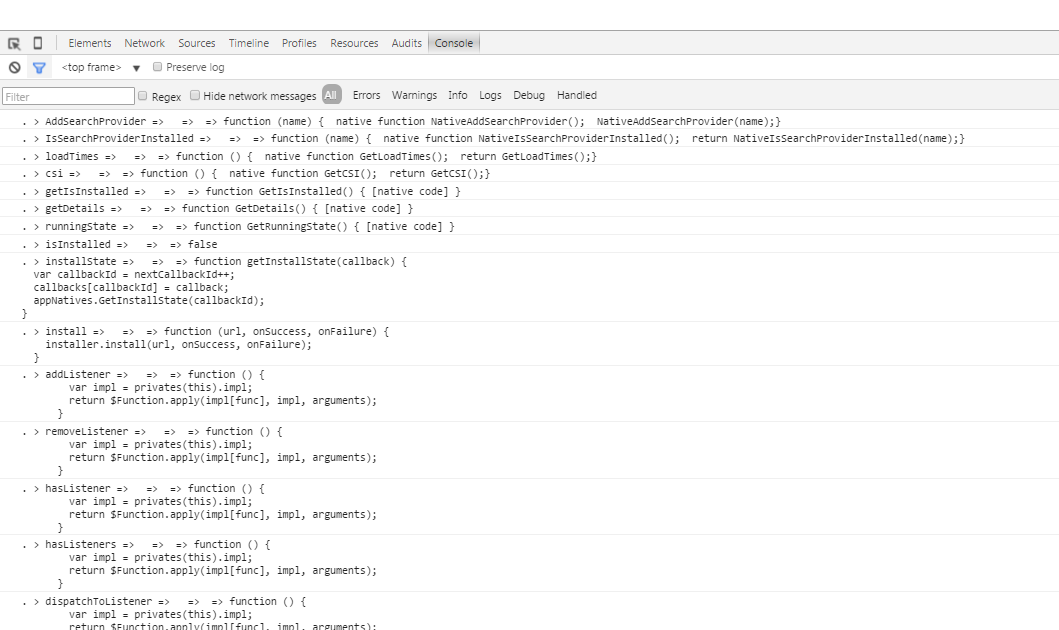
Petite démo d’une exploration de l’objet « DisassObj » que je vous offre !
test.Disassemble(new DisassObj());
Bref ça peut s’avérer extrêmement utile pour découvrir de nouvelles fonctions (L’objet window par exemple ;) )
[ATTENTION]
Il est préférable de définir un niveau de récursivité …
Certains objets sont immenses …
 Dyrk.org
Dyrk.org