Javascript : Challenge – Short Code
Un challenge rigolo que vous pourriez vous fixer.
C’est de partir d’une page blanche, et de réaliser une animation full javascript.
Et quand je dis full javascript, c’est FULL, pas de page avec du html, des div, des images, …
Vous prenez une page vierge, vous y mettez 2 balises <script></script> et hop c’est parti !
Le but étant de faire le code le plus optimisé et qui fait le plus de choses ^^
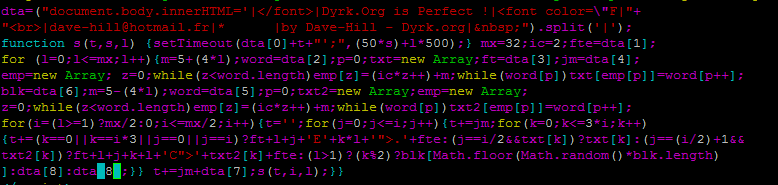
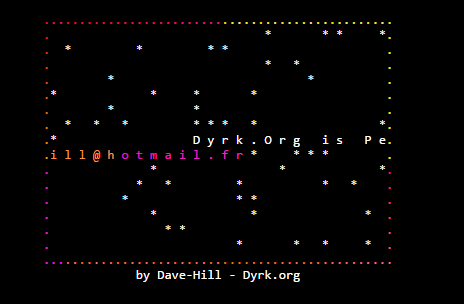
Un peu dans ce style là (un petit dev perso):
Attention, il est important d’optimiser par soit même le code, dans l’idée de s’améliorer ^^
Votre challenge est de faire en sorte que ce genre d’outils :
http://closure-compiler.appspot.com/home
Ne soit plus capable d’optimiser la moindre parcelle de votre code.
(dans mon cas j’ai encore un peu de boulot, cette application arrive à faire perdre 11.99% du code ….)
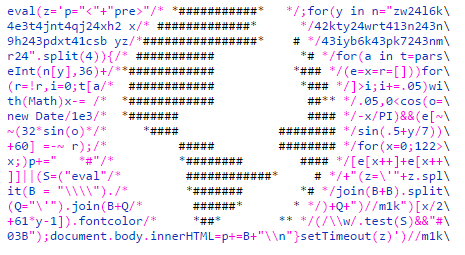
Pour ma part j’ai toujours eu un petit faible pour celui-ci (le code source est bluffant):

Et voici le mien :
https://dyrk.org/tools/javascript/max/
 Dyrk.org
Dyrk.org