Javascript : Convertissez n’importe quelle table en « tableur »

Salut bande de Geek !
La forme ? Tant mieux !
Bon moi je vous avouerai que je vous écris cet article un peu sous la torture.
D’abords, parce qu’hier je vous ai rien partagé (radin que je suis)
Et ensuite parce qu’il est 3h du matin, que je suis totalement H.S, le nez qui coule, la gorge irrité, une bonne quinte de toux, les toilettes pleins de v****, impossible de dormir, et pas spécialement envie de déranger madame qui essaye de dormir …
Bref passons ces détails un peu sordide …
Je devais déjeuner avec l’entreprise aujourd’hui, ce qui est un événement plutôt exceptionnel, et malheureusement, je ne sais pas si je serais en état pour y aller …
Dommage car j’attendais vraiment ce moment qui était pour moi l’un des derniers dans cette boite…
Tel un marin, je vogue à présent vers d’autre horizon …. en vue d’une terre plus verte, et plus propice à mes attentes ^^
Je repensais à de l’ExtJS …
Bon à l’époque ou j’ai découvert cette techno, je n’ai pas souvenir qu’il fallait payer pour avoir une licence, mais c’est peut être un défaut de mémoire…
Et c’était dans un cadre professionnel …
D’ailleurs je me fais harceler par des recruteurs fréquement …
Juste parce que je fais mention de cette techno dans mon CV …
Alors un petit message à ces personnes là qui souhaitent absolument un ingénieur avec bac + 30 et 15 ans d’ExtJS dans le ventre …
ExtJS n’a pas 15 ans, et si vous recherchez des mecs avec un bon diplôme et quelques années d’expériences, mettez vous juste à sa place, quand vous lui proposez des CDD de 2 mois … et imaginez le temps qu’il va mettre à cliquer sur le bouton « Spam » …
Dans tous les cas, j’avais envie de redonner un coup de modernisme à l’un de mes vieux sites ^^
Et avant toutes choses, lui permettre d’exploiter ses vieux tableaux (<table>)
Je me suis donc penché sur tout un tas de solution, mais bon je fais parti un peu des vieux qui sont curieux de voir ce qui se fait ailleurs afin de s’en inspirer.
Rien ne vaut le fait maison, ça évite un tas de surprise ^^
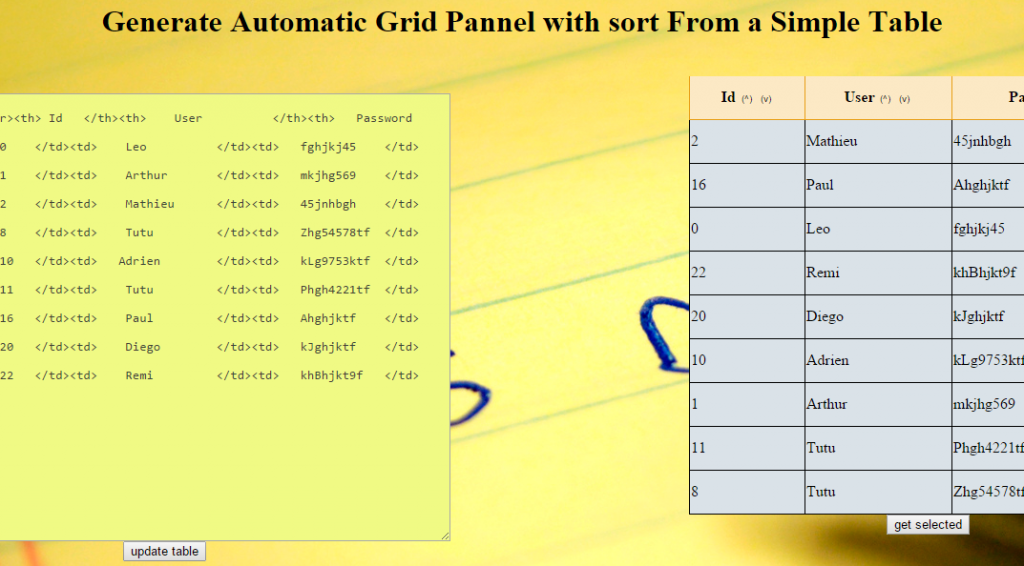
Bref passons, j’ai donc mis au point un Objet « Grid » qui permet de transformer un tableau en « tableur » …
Pour l’instant pas encore éditable, mais ça viendra.
Dans l’immédiat, il détecte automatiquement vos titres, stockent vos données en conséquences, régénère un tableau avec des filtres ascendant / descendant, fourni une possibilité de sélectionner / désélectionner des données, et également de récupérer la sélection …
Il est possible de gérer plusieurs tableau en même temps.
J’ai dev’ ça en très peu de temps, et je n’ai pas spécialement vérifié les compatibilités.
Pour ma part ça Work très bien sous Chrome !
Vous pouvez y accéder et tester directement dans le « Dyrk’s Laboratory » : https://dyrk.org/tools/javascript/gridpanel
 Dyrk.org
Dyrk.org